こんばんは、あきよんです。もう今年も3か月経ってしまいました。早い…!今日は3月の振り返りと4月の予定を書いていこうと思います。
3月の振り返り
まず3月の予定の振り返りです。予定は
1.デザインの基礎を学ぶ
2.Adobeillustrator・AdobePhotoshopを購入・基本操作を学ぶ
3.クラウドソーシングサイトに登録・案件を確認する
の3つでした。
一つ一つ振り返ってみます。
本を3冊読んでレビュー記事を書きました。
・ノンデザイナーズ・デザインブック
・やってはいけないデザイン
・なるほどデザイン
本当は4冊の予定だったんですが、レビュー記事は3冊に。ほぼ達成かな?そのうち4冊目のレビュー記事も書きたいです。でも読んだのは読んだんですがまだ頭の中で素通りっていうか、ほぼ活かせてない気がします。まだあまり実践してないので、そのせいもあると思うんですが。
ま、これからかな、これから!

イラレとフォトショ買いました!
買ったといっても1年のサブスクです。もう高くて高くて高くて…!一人ですごーく騒いで買いました。高かった、本当に高かったんですよ!安く買う方法を一生懸命調べても1年で57,160円ですからね。
元が取れなかったらどうしよー!と直前まで悩みましたが買ってしまいました。イラレ、すごく便利です。でも値段的に使い倒さないと元が取れなさそうなので、買ってしまったからには使い倒して元を取りたいです!
基本操作は学んでいる最中です。学び元はyoutubeの無料動画です。有料の方が効率いいのかもですが無料でもすごくわかりやすいのが沢山あるので、しらばく無料で使い倒していこうと思います。
見たのは、アドビ公式のPhotoshop超入門講座3本。同じくアドビ公式illustrator超入門講座3本。リベ大スキルアップ講座2本。専門学校講師のイラレさんの「イラレ:覚えておきたい基本操作講座」10本ぐらいです。全部で39本あるみたいなので、まだ順番に見てる最中です。イラレさんの講座はすっごく沢山あって分かりやすくて大変おすすめです。これが無料とかすごすぎるというぐらいです。
動画見て一回実践するぐらいだとすぐ忘れちゃうので(年…?!)、自分用にまとめて記事にしたのが、このあたりです。
【初心者向け】バナー制作者がillustratorで使える機能まとめ
【初心者向け】バナー制作者がPhotoshopで使える機能まとめ
【バナー制作副業への道】イラレで初めてバナー作ってみた(バナーの作り方まとめ)
こう書くと色々やったなーって感じなんですがPhotoshopとillustratorは本当に色々なことができるので、基礎はまだ5割行ってない感じがします。次月に持ち越しですね。次月も頑張ります。

登録しました!
今回登録したというより昔副業を諦めた時のアカウントが残ってたので、再開しました。
の3つです。ただプロフィールが前に挫折した時のまま(webコーディング、ライター)になってるので、どこかで更新作業しなくちゃーって感じです。
案件も少し確認してみました。見て思ったのは「初心者には厳しい!」ってことです。初心者OKの1つの案件に数十件の初心者からの応募があるのが当然なんですよ!公募案件もすごい件数応募があるし。最初のお仕事取りに行くのがすごく大変そうだなーって思いました。やってみるしかないんですが…。
ま、ダメでもブログのネタになると思えば…。頑張ります。
4月の予定

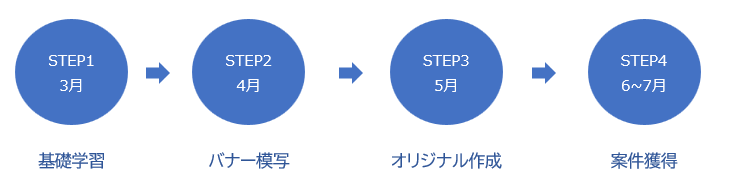
リベ大のロードマップによると、私のバナー制作の勉強の予定はこんな感じです。
4月は「バナー模写(トレース)」の予定ですね。専門学校講師のイラレさんの「イラレ:覚えておきたい基本操作講座」がまだ終わっていないので、並行してやっていこうかなと思います。
バナー模写(トレース)の目的は3つです。
1.先輩デザイナーの技を盗む
2.Photoshop・illustratorの操作に慣れる
3.良いデザインを観察してデザイナーとしての感性を養う
まずトレースと模写の違いなのですが「トレースは背景に原画を置いて上からなぞっていくこと」「模写は原画を横に置いて同じように作っていくこと」だそうです。
模写の方がトレースより難しいので、最初はトレースから始めていこうと思います。
トレースで1pxの違い、デザイナーのこだわりなどを感じられるようになるそうです。ちょっと楽しみです。トレースが終わったら模写をやってみようと思います。
模写は横に原画を置いて、目視で同じように修正→その後画像を重ねてみてズレを確認→また横に置いて目視で修正を繰り返す感じです。模写はこだわるときりがなさそうなので、完璧を目指さずある程度のところで切り上げる感じにしようと思ってます。
本数はグーグル先生に聞いてみたところ、100本、30本、と色々出てきたんですが、とあるブログに40本ぐらいである程度達成した感じがある、とあったので40本やってみようと思います。
| 1~10 | 文字のみのバナーをトレース。最初は小さいものから始める。最初の1本はこれの予定↓ 【初級】バナーの模写でPhotoshopをマスター|初心者のための「本当はむずかしくない」はじめてのPhotoshop Photoshopって書いてあるけどイラレでやる予定です。 |
| 11~20 | 文字のみのバナーを模写。 |
| 21~30 | 画像付きのバナーをトレース。最初は小さいのもから。 |
| 31~40 | 画像付きのバナーを模写 |
バナーは
・ Pinterest
・BANNER LIBRARY
・バナー広場
・Bannnner.com
でこれは!と思うものを探す予定です。
著作権があるので模写ったバナーは晒せないのですが、進捗はTwitterなんかで書いていきたいと思います。40本終わったらまた記事にしますね!



