illustrator水彩ぼかし風の吹き出しの作り方のメモです。
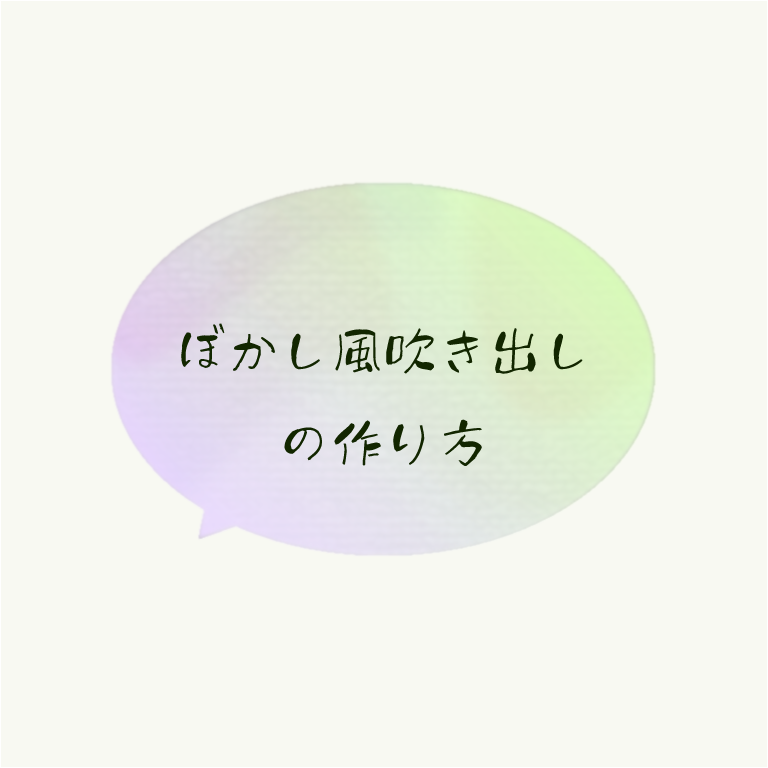
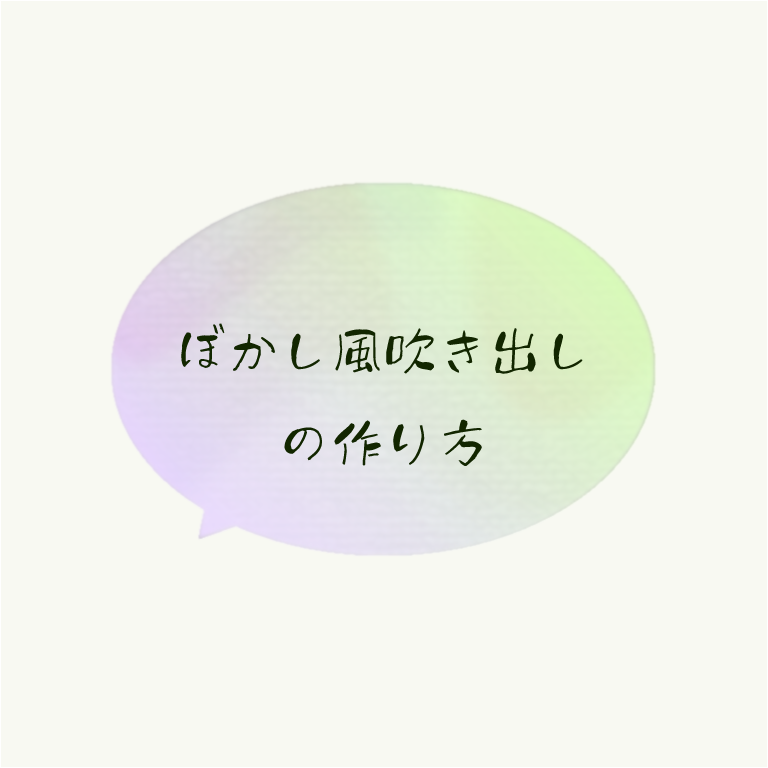
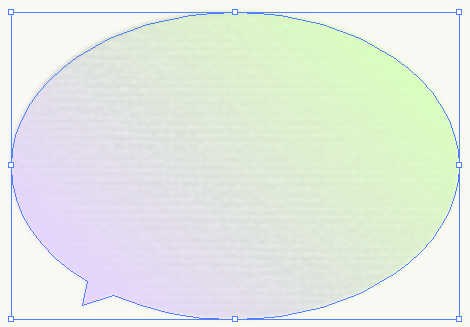
1.完成イメージ
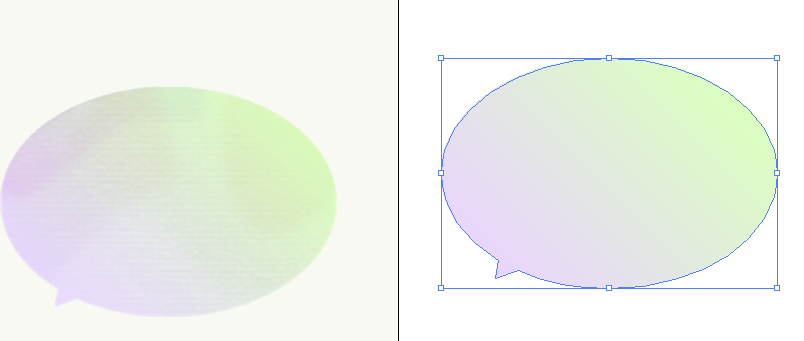
こんなのができる予定です。

2.吹き出しを作る

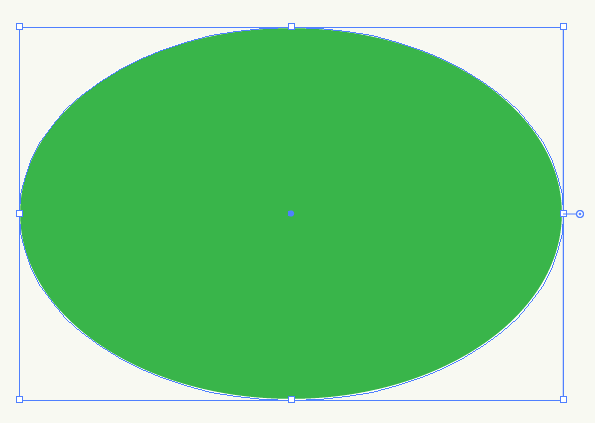
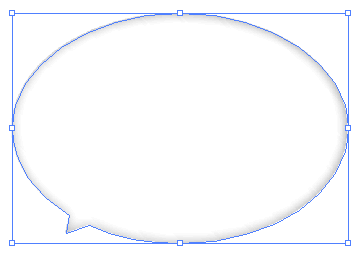
丸を描きます。

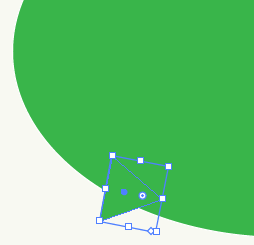
三角を描いて重ねます。

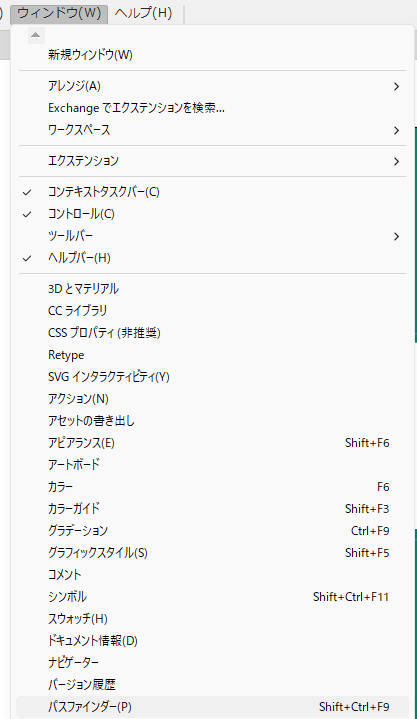
「ウインドウ」や「パスファインダー」を表示させます。

「円」と「三角」を両方選択してパスファインダーから「合体」を実施します。

吹き出しができました!
3.吹き出しの色をグラデにする

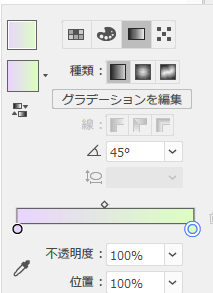
吹き出しの色を淡い水彩にありそうな薄い色のグラデに設定します。角度は45度にしてみました。

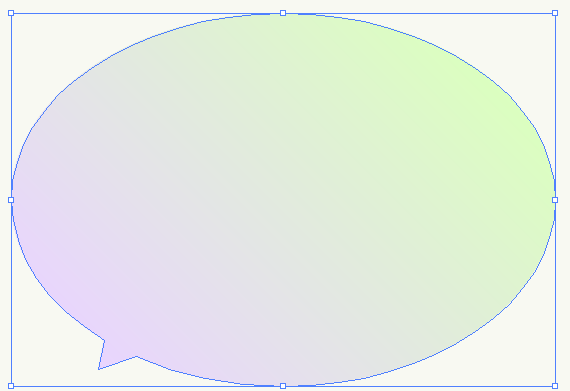
この時点ではこんな感じです。
4.効果をつける(クラッキング)

吹き出しを「ALT」+ドラッグで2つほどコピーしておきます。

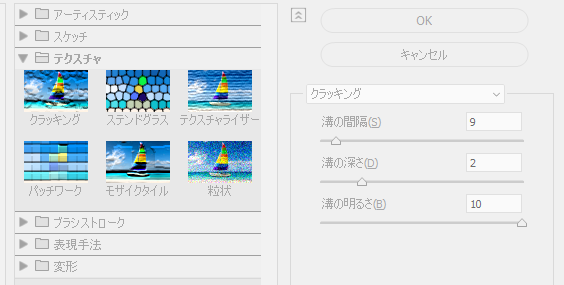
最初に作った吹き出しを選択→「効果」→「テクスチャ」→「クラッキング」。「溝の間隔」や「溝の深さ」「溝の明るさ」は画像を見ながら適当に調整します。

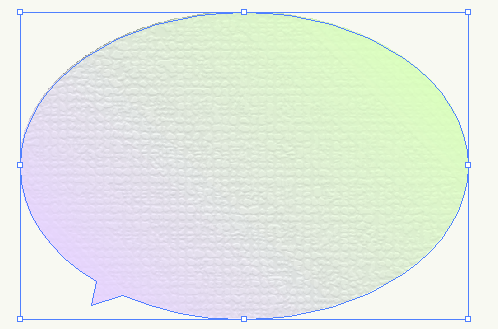
こんな感じになります。
5.効果をつける(ぼかし)

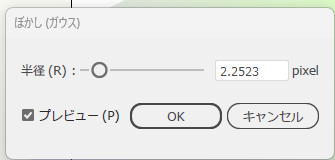
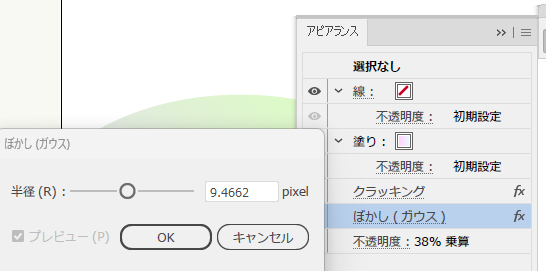
吹き出しを選択して「効果」→「ぼかし」→「ぼかし(ガウス)」。半径はプレビューを見ながら調整します。

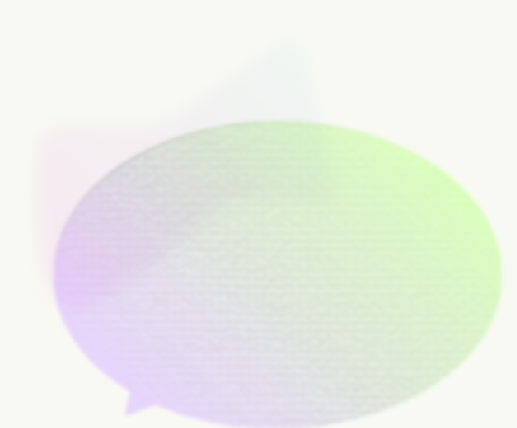
こんな感じになりました。
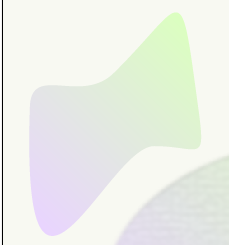
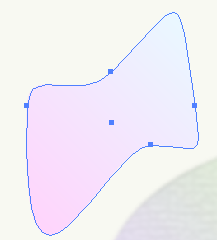
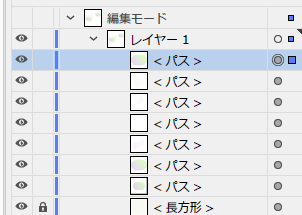
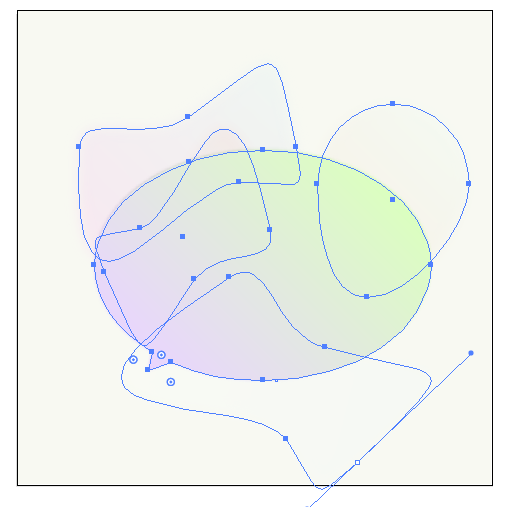
6.適当なオブジェクトを作って重ねる

適当な形のオブジェクトを作ります。色を適当に変えます。

元の吹き出しと同じように。効果⇒クラッキング、効果⇒ぼかし(ガウス)で、ぼんやりした雰囲気にします。


こちらのぼかしは大胆に半径を取った方がそれらしくなる気がします。

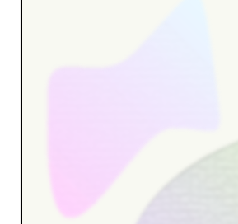
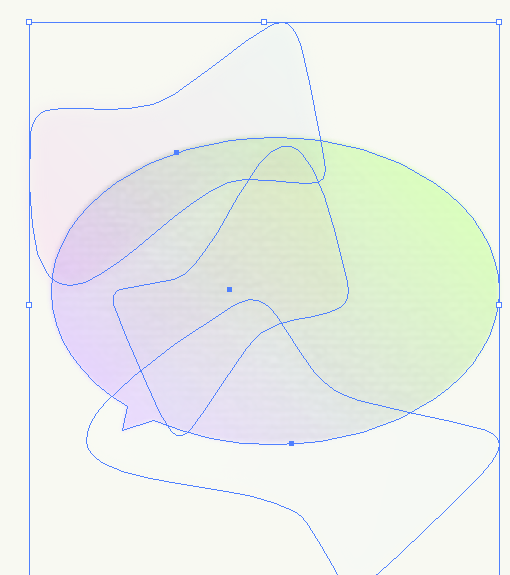
不透明度を下げて、吹き出しに重ねます。乗算にしてあります。

色や大きさを変更。乗算を通常にしたりして、オブジェクトをランダムに重ねていきます。

こんな感じになりました。
7.クリッピングマスク

横に避けておいた「コピーした2つ目の吹き出し」を「最初の吹き出し」の上に重ねます。

コピーした2つ目の吹き出しを最前面に移動します。

全部選択して⇒「オブジェクト」⇒「クリッピングマスク」⇒「作成」

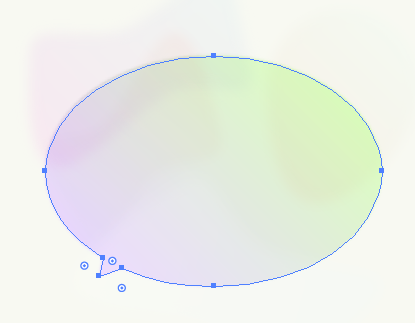
こんな感じに切り抜けました。
8.さらにぼかす

切り抜いた吹き出しを選んでさらにちょっとぼかします。「効果」→「ぼかし」→「ぼかし(ガウス)」。今回は半径を小さめにします。

9.3つ目の吹き出しに効果をつけて重ねる。
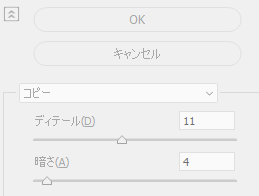
「コピーしておいた3つ目の吹き出し」を選択して「効果」→「スケッチ」→「コピー」


プレビューを見つつ「ディテール」と「暗さ」を調整します。

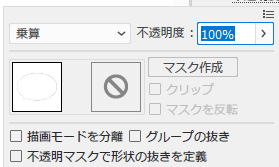
「不透明度」をクリックして重ね方を「乗算」に設定します。

メインの吹き出しの上に重ねます。

10.完成
文字入れすれば完成です。