こんばんは、桜が咲くとちょっとうれしいあきよんです。3月の予定に沿ってバナー制作の勉強をしてます。
ついにイラレでバナーを制作してみました。
参考にしたのは
・【第4回】バナーデザイン実践編【半年で月収3万円を目指すバナーデザイン講座】(動画)
です。
バナーを作った流れをまとめていきたいと思います。
1.依頼内容の確認
私がやろうとしているバナー制作はお仕事です。つまり依頼主がいます。なので最初にやることは「依頼主が何を望んでいるのか?」を確認することです。
性別や年齢、知識レベル(初心者向けor詳しい人向け)、ライフスタイル(時短を意識orこだわりたい人向け)
食品のおいしさ?技術習得の簡単さ?速さ?安さ?
商品を買ってほしい?何かに入会してほしい?
ダイレクトメールなのか?雑誌広告なのか?web広告なのか。(バナーの場合はwebだと思いますが一応載せておきました)
・画像サイズ
・ファイル形式(jpg,png)
・納品方法
・クライアントからの素材提供有無(ロゴ・画像など)、使用して欲しい素材があるか(人物を入れてほしいなど)
上が最低限依頼主に確認しておきたいところだそうです。このあたりがずれてしまうと、せっかく作っても無駄になってり依頼主の評価が下がってしまってりするので、しっかり確認する必要があるんだそうです。
まだピンとこないですが…。
今回は動画で設定された仮の依頼内容で作りました。
・webデザインで副業したり、フリーランスになる人向けの講座
・ターゲットは20代~40代の若年~中堅層の男女
・未経験、初心者
・自分でもできそう!と思ってもらえるイメージ
・サイズ:400px,300px
・素材の提供はなし
・3か月でファーストキャッシュを得られることを訴求してほしい
動画ではロゴ有だったのですがまだロゴを自作できないので、無しでやりました。
2.リサーチ
どんなバナーを作ろうかな?と考える前に、クライアントさんの情報や競合のバナーをリサーチします。実はこのあたりがとっても重要なんだそうです。
クライアントさんのお名前、会社名などでクライアントさんの情報を限り集めます。 クライアントさんが大切にしている「価値観」「雰囲気」を確認します。
クライアントさんの競合情報を探します。HPなどを検索して、どのようなバナーを作っているのか?雰囲気は?内容は?特徴は?を確認します。
以下のサイトで参考画像を探して、「いいな」と思ったものを5~10個ぐらい保存しておきます。
今回は仮の依頼なので「クライアントさんの情報」は飛ばしました。競合情報、参考画像は実際に検索して探してみました。
初心者の頃は特に参考になる徹底的に集めることが重要なんだそうです。既存のデザインに埋もれないように…という意図もあるらしいですが、初心者の私はそれどころじゃない感じデス。
ラフを作成する
まずはゴールを決めます。バナー制作の場合はたいがい「内容に興味を持ってもらって」「バナーをクリック」してもらうことだと思いますが、ゴールを決めます。
今回のゴールは「興味を持ってもらって、バナーをクリックしてもらうこと」をゴールに設定しました。
依頼主からもらった情報をもとに、バナーに載せるキーワードを考えます。競合他社や参考にしたいバナーなどからをヒントにして考えてみます。
・ターゲットを絞る
・見てくれる人が得する
・疑問や悩みを代弁する
・客観的な数字と入れる
今回は
・webデザイン
・未経験(ターゲット)
・3か月(見ている人が得する、副業は大変そうという悩みの代弁、客観的な数字が入っている)
・副業
・デザインスクールの名称
・詳細はこちら
というキーワードを考えてみました。
「ユーザーのメリットが高いのは?」「ターゲット層の目に留まりやすいのは?」などの観点からキーワードの優先順位を考えます。
今回は「3か月」→「webデザイン」→「未経験」→「副業」→「詳細はこちら」→「デザインスクールの名称」の順で考えてみました。
考えたキャッチフレーズは「3か月でwebデザイン副業する方法」です。残りのキーワードは、あちこちにちりばめます。
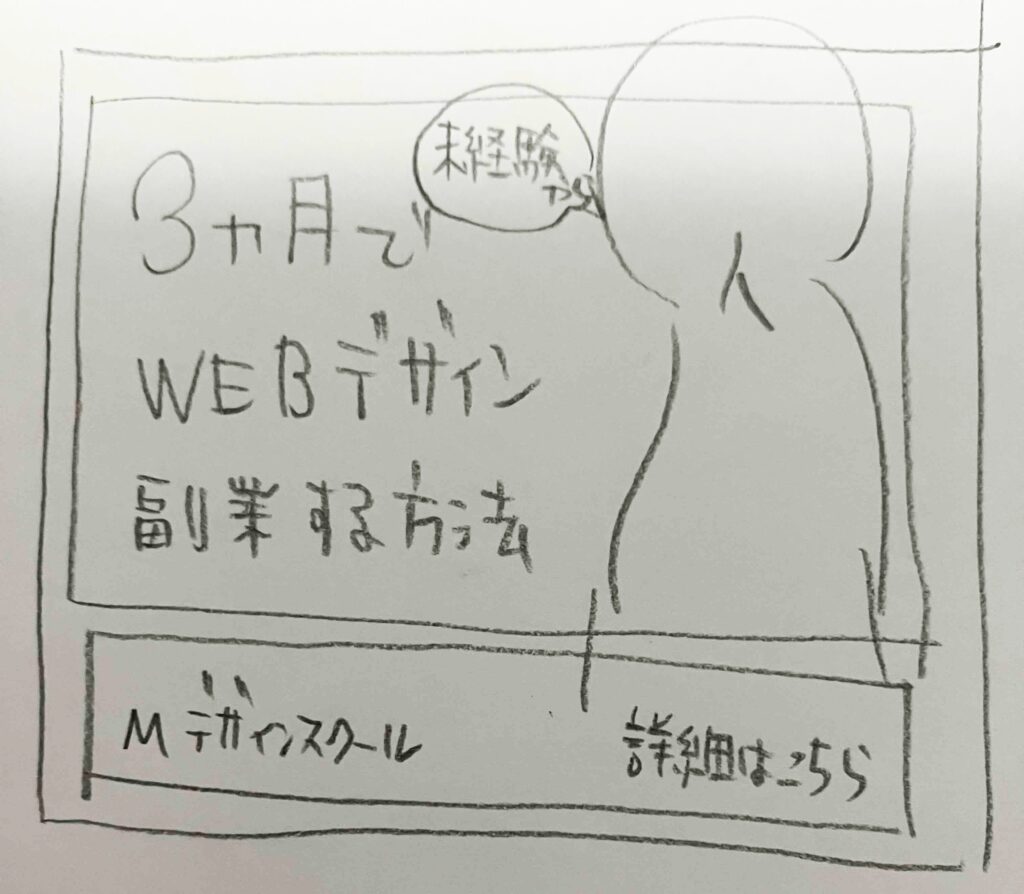
手書きでざっくりレイアウトを考えます。この時配色・装飾はは考えず、文章や配置のみ考えます。

・重要度の高い情報は上部に
・主役(優先するキーワード・写真)は思い切って思い切って大きく
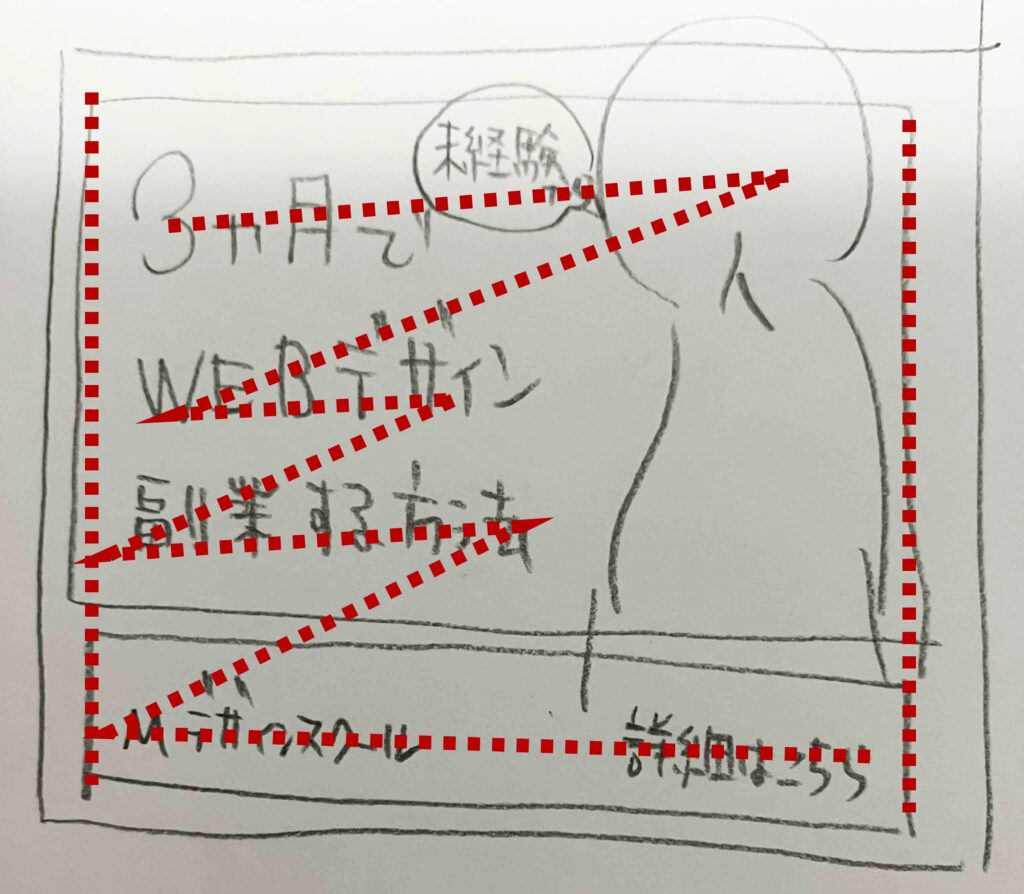
・視線の流れにそったZ型の配置にする
・関係する情報は近く
・要素と要素の間は離す
・情報が多い場合は、縦に区切ると見やすくなる
・文字が小さくなりすぎないようにする(スマホで見ても読みやすいように)

こんな感じでZになるように並べてみました。
ちなみにここまでの作業で全体の8割の時間を使う感じらしいです。私はイラレの操作に不慣れだったので、この後の作業の方が手間取りましたが。
素材を探す
クライアントさんから素材が提供されていない場合は、素材となる写真やイラストなどを探します。
今回は「写真AC」
で探しました。「会員登録」することで「商用利用可」「クレジット表記不要」で使えるサイトです。人物写真の「モデルリリース(被写体となったモデルとの間で、書面により肖像権使用の同意がなされていること)」の有無も表記されていて安心です。
他にも
・ぱたくそ(写真)
・いらすとや(イラスト)
など色々あるようですが、今回は見てないです。商用利用なので使うときは利用規約をしっかり見て使おうと思ってます。
【素材写真に加工が必要な場合】Photoshopで素材写真を加工する
今回は素材に女性とカーテン&グリーンの写真を使いました。女性の写真は元々白い背景でしたが、背景画像と合成するためにPhotoshopで切り抜きをしました。色味も少し鮮やかにしてみました。(わからないかもですが(汗))。
やり方はこちらにまとめてあります。

illustratorでバナーを制作する
illustratorでバナーを作っていきます。配置するときに端を揃えたいので、まずはガイドを引きます。引き方はこちら

ラフをもとにざっくり、配置を調整していきます。使ったテクニックはこちらにまとめてあります。
端はガイドに揃えました。

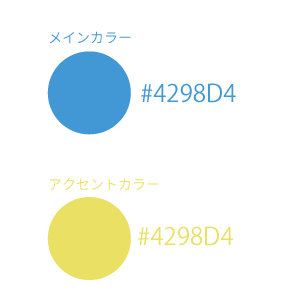
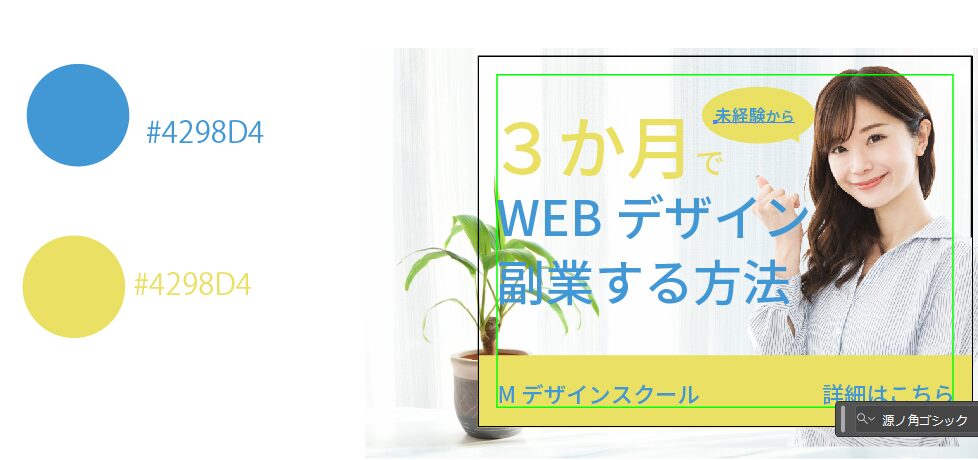
配色を考えます。色ごとにイメージがあるので、イメージから配色を決めていきます。
今回は年代(わりと若め)、ビジネスが主題であることから青を基調にすることにしてみました。メインカラー(基調)が決まったら、補色を決めます。補色はこのツールを参考に決めました。

正直、今回は初めての作業で手いっぱいであまり突き詰めて考えられませんでした。次はもうちょっと掘り下げて考えてみたいです。記事も書きたい!
配色が決まったらざっくり色付けします。
キャンバスの外に色を置いてスポイトツールでつけていくと楽…と今思いました。(実際やってた時は結構苦労してました!)

フォントごとにイメージがあるので、イメージからフォントを決めていきます。
ざっくりしたイメージはこんな感じです。
ゴシック体(セリフ体)→力強い・はっきり・モダン・無骨
明朝体(サンセリフ体)→落ち着いた・信頼感のある・日本的な・しなやかな・上品

今回ははっきりした感じを出したかったので、ゴシック体(セリフ体)にしてみました。これも本当はもっと掘り下げて色々考えたいところなんですが、今回はいっぱいいっぱいで…ううー!
勢いを出すために文字を斜めにしたり、斜めっぽい背景をつけてみたり、文字間隔を調整したり、文字の大きさを調整したり、見やすくするために袋文字にしてみたり、ドロップシャドウをつけてみたり、詳細はこちら感を出すために矢印をつけてみたり…して、完成です!
イラレで使ったテクニックはこちらにまとめてあります。

感想&まとめ
イラレに慣れてないのもあるし、意識しなきゃいけないことも沢山あるしで、作業だけでいっぱいいっぱい!って感じでした。
最終調整で「こっちがいいかな、あっちがいいかな」と色々変えてみたりもしたんですが、まだ引き出しが足りなさすぎなのか、時間かけてもよくはならなかった気がします。
4月はバナー模写の予定なので、プロの作品を真似すれば引き出しが沢山できあがるのかな?頑張ってやってみたいと思います。



