
こんにちは、あきよんです。3月の予定に沿ってAdobeillustrator&AdobePhotoshopの基礎学習を進めてます。最近は役に立つ無料動画が山のようにあるので、無料動画で。なるべく初期投資を抑えたい節約心です。
最初に見たのは、Adobeillustratorの超初心者向け動画3本です。Adobe公式のチャンネルが出してくれてます。わかりやすかったです!これが無料とかAdobe太っ腹。さすがソフトが高いだけある(まだ言うか)。
【Illustrator】初心者向け:基本図形でイラストを描こう #1 | アドビ公式
次に見たのがそもそもバナー制作をするきっかけになったリベ大の動画です。こっちも大変わかりやすく、おすすめです。
【第3回】デザインツール(Photoshop・Illustrator)の基本の使い方【半年で月収3万円を目指すバナーデザイン講座】
ただ残念な私の頭だと一度見てもすぐ忘れるんですよね…。動画にあった気がするけどなんだっけ…?ってすぐなるんですよ。なので今後のために、使えそうな機能をパッと見返せるようにまとめておきたいと思います。
web上の画像を作る時の新規ドキュメントの設定
| サイズの単位 | ピクセル |
| カラーモード | RGPカラー |
| ラスタライズ効果 | スクリーン(72dpi) |
画面全体の操作・設定
| 選択ツール | V |
| 手のひらツール | SPACE押しつつマウスで動かす |
| 画面の表示を「拡大・縮小」 | ALT+マウスのホイール |
| アートボード外の画像の色をスポイトする | SHIFTキー押しながらスポイトツールを使う |
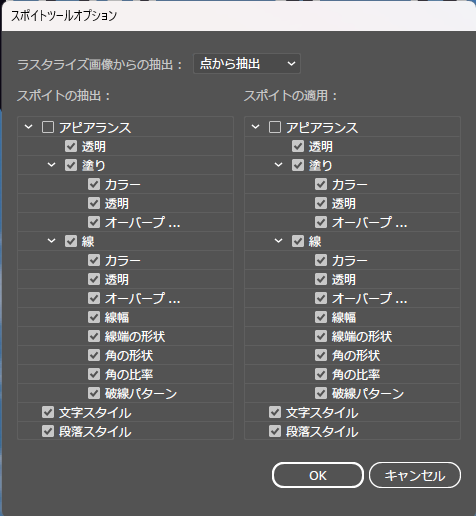
| スポイトツールの設定 | スポイトツールをダブルクリックすると何をスポイトするか設定ができる |
文字ツール系
| 文字を縦横比率を保ったまま拡大・縮小 | 選択ツールで文字を選んでshiftキー押しながら拡大・縮小 |
図形に沿って文字を書く | 図形を作る→パス上文字ツールを選ぶ→図形の線のあたり。カーソル重ねると「パス」って出るあたりを選択→文字を書く |
| 文字間調整 | 文字の間の選択→ALT+「←」「→」 |
1文字だけ文字を大きくしたり、変形したりする | 「文字タッチツール」(shift+T)を選んで変えたい文字を選択して、大きくしたり、傾けたりする |
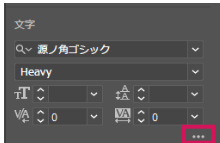
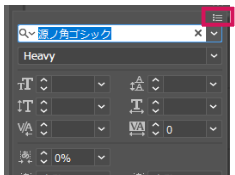
| 文字を下ぞろえにする | 文字パネルの「…」をクリック 右上ハンバーガーメニューをクリック  「文字添え」→「欧米ベースライン」  |
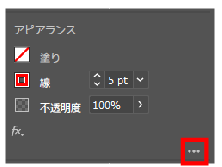
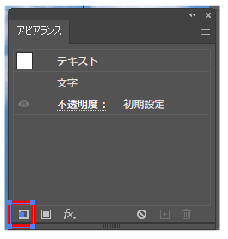
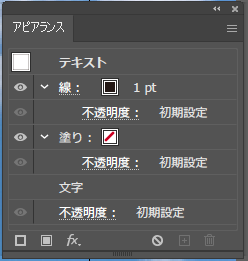
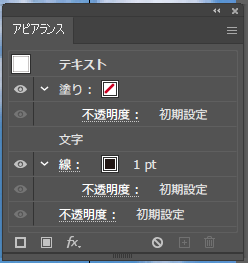
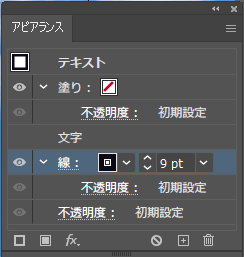
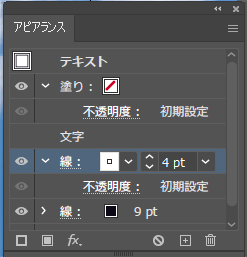
 袋文字 | アピアランスの「…」クリック 左下の「線を追加」  線が追加されるので、線を文字の下までずらす。  ずらしたら、太さを調整したり、色を調整したり   二重にしてもOK  線が飛び出てツンツンしちゃうところがある時は  「線」をクリックして角の形状を丸くすると直るよ |
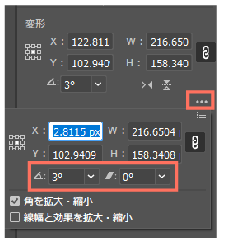
| 文字に角度をつける、変形させる① | 文字パネルの「変形」の「…」から文字角度、変形角度を設定する |
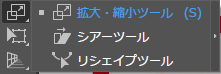
| 文字に角度をつける、変形させる② | シアーツールを使う 文字を選んでマウスをドラッグする SHIFTを押しながらドラッグすると水平が固定される |
| 文字に影をつける | 「効果」→「スタライズ」→「ドロップシャドウ」 |
図形ツール系
| 長方形ツールのショートカット | M |
| 正円を描く 正方形を描く | 楕円形ツールでshiftキーを押しながら円を描く 長方形ツールでshiftキーを押しながら長方形を描く |
| 多角形ツールの画数の増減 | 多角形ツールで描いているときに「↑」「↓」 |
| 図形のコピー | ALT押しながら図形をドラッグ |
| 比率を崩さず図形の拡大縮小 | 図形を選択→sifttキーを押しながら拡大・縮小 |
| 中心を動かさず図形の拡大縮小 | 図形を選択→ALTキーを押しながら拡大・縮小 |
| 図形を等分に分割 | オブジェクトメニュー→パス→グリッドに分割 |
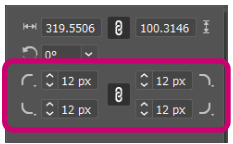
| 図形の角を丸くする方法1 | パネルの「変形」の「・・・」 |
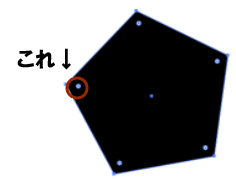
図形の角を丸くする方法2 | 「ダイレクト選択ツール」で図形を選択→図形の端に出てくる二重丸をドラッグする |
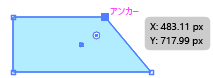
台形を作る | 四角の図形を作る→「ダイレクト選択ツール」で図形を選択→アンカーをダブルクリック→左クリックしつつドラッグすると台形になる。shiftキー押しながらだと水平に移動できる |
| 半円を作る | 円の図形を選んで「変形」の「・・・」→「扇形の角度開始」で角度を180度と指定 |
| 複数の図形を1つの図形にする | 複数図形を選んで「パネル」の「パスファインダー」の「合体」 |
| 他の図形と同じカラーにする | 図形を選択して「スポイトツール」を選ぶ。スポイトで他の図形のカラーを選ぶ |
線の形状を選んだり破線にしたり  | パネルの「線」をクリックすると表示 |
写真を図形の形にくりぬく | 写真の上に切り抜きたい形の図形を作る→「選択ツール」で写真と図形を両方選択→「オブジェクトメニュー」→「クリッピングマスク」→「作成」 |
一度クリッピングマスクした写真を差し替する | クリッピングマスクした写真を選んでパネルの「マスク編集モード」を選択。差し替えたい画像を選択→「ファイル」→「配置」→差し替えたい画像を選ぶ→「置換」にチェックして「配置」→「上部の灰色のバー」※をクリックしてマスク編集モードを終了 ※名称未設定の下の灰色のバー  |
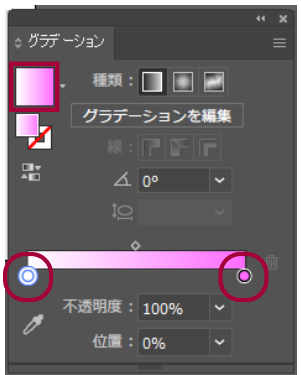
図形の色をグラデーションにする | ウインドウ→グラデーション→グラデーションしたい図形を選択→タブが出てくるので左上の赤いところをクリック。 色は下の方のバーの両端の丸いところで調整できる  |
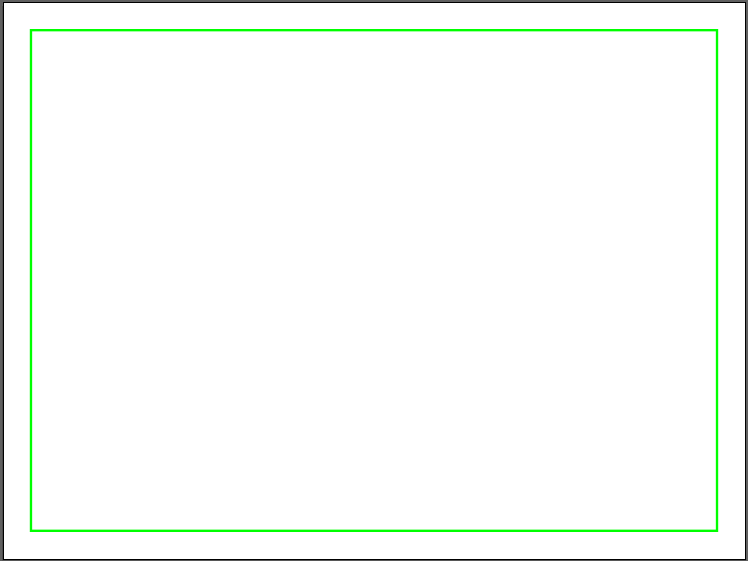
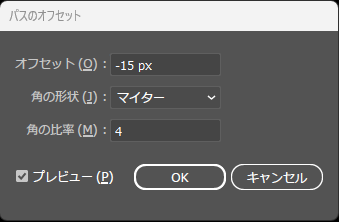
| アートボードのガイド用ラインを作る 例)アートボードの内側15pxに枠線を引きたい  | ①アートボードと同じ大きさの長方形を作る ②オブジェクト→パス→パスのオフセット オフセットを「-15px」にして「OK」  ※塗はなし、線だけにする ※レイヤーで一番してにしてロックしておく  |
| 図形を反転させてコピー(左右反転) | 図形を選択→リフレクトツール→ALTを押しながら中心軸になる部分をクリック→垂直にチェックをしてコピー (あらかじめ中心軸を引いておくと楽!) |
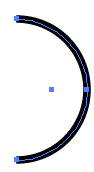
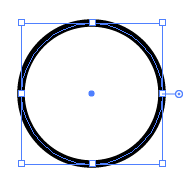
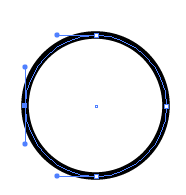
半円を作る(図形の一部を消す) | 図形を描く ダイレクト選択ツールで消したい部分を選んでDelete  |
レイヤー系
| レイヤーにロックをかける | レイヤーパネルの目の右側のクリック (鍵のマークがかかるとロックされる)  |
| レイヤーを上(前面)に出したり、下(背面)に下げたりする | 背面:CNTL+「 前面:CNTL+」 最背面:CNTL+SHIFT+「 最前面:CNTLSHIFT+」 |
覚えた機能があれば随時追加していきます。