こんばんは。バナー&サムネイル制作を副業にするためデザインの基礎学習を独学で始めたあきよんです。近頃花粉症が始まって目がかゆい…。

現在は本でデザインの基礎を学習中です。2冊目の本、「ノンデザイナース・デザインブック」を読みました。リベ大スキルアップチャンネルでおすすめしていた本です。
ネットで注文するときに、なんか見覚えがあるな~と思ってたんですが家に1冊眠ってました。以前途中で挫折したウェブサイトデザイン学んだ時に買ったらしいです…。買う前に気づこうよ、私。
一通り読んでも実践したりアウトプットしないと忘れるって事ですね。なので今回はブログでしっかりアウトプットします。
本は…メルカリに売ろう…うん。
1.レビュー おすすめ度 ★★★★☆ 星4つ
デザインの四原則について丁寧に解説してある本です。初版1998年。今手元にあるのは第4版。ベストセラーで色んな所で薦められてます。良書だと思います。私なんて二度買ってるし。
そんな良書ですが☆一つ減らした理由は、ずばり著者が外国の方(ニューメキシコ州って書いてあったのでアメリカ?)だから!
原語が英語だからだと思うんですが、結構読みづらい…のが難点です。多分直訳に近いんだと思います。
例えば
広告、チラシ、パンフレット、雑誌の見開きなど、良くできていると思うものを1ダース集めてください。
ノンデザイナーズ・デザインブック第4版,p52より
こういう文章です。
1ダース。1ダースは12個…。知ってるけど、一瞬脳が「ん?」ってなるんです。日本人は十進法で生きてるから十二進法出されるとうーんってなるんですよ。多少数が違っても「10個集めてください」の方が分かりやすい。それが繰り返されると頭が疲れてきてしまって「読みづらい…」となるわけです。
さらに例示されているデザインのイメージが全部アルファベットなんで、何を書いてあるのかよくわからず、ピンとこないものが多い…というのも理由の一つです。後半にフォントの説明も沢山あるんですがアルファベットのフォントばかりなのも難点です。(一応和文のための補足もありますが、量は少ないです)
でも良書だと思います。疲れながらも読む価値はあると思います。
2.ポイント
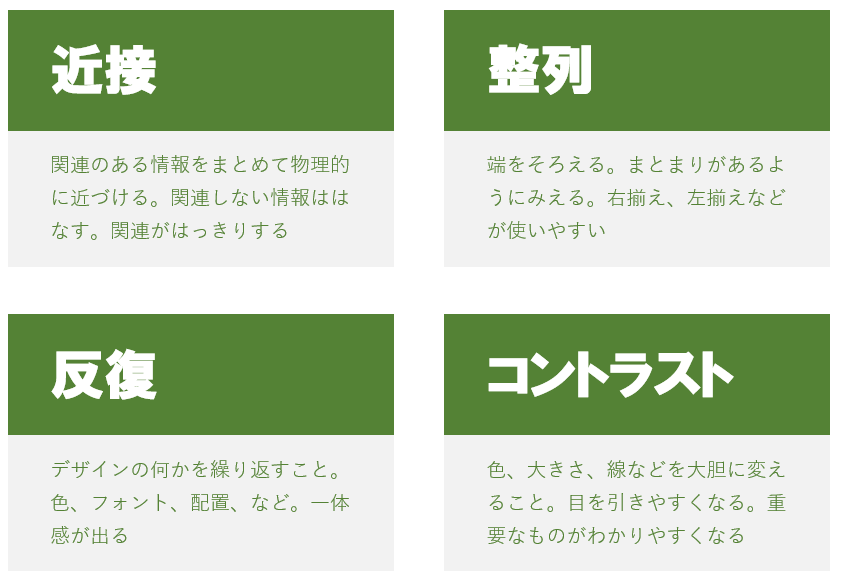
この本のポイントであるデザインの4原則ですが、4原則を使った図にまとめてみました。ババァン!

説明はだいぶ意訳して作ってます。本には「視覚ユニット」とか「情報伝達に役立てる」…とかね、理解しようとすると脳が疲れる単語ばかりなので、自分で理解するために自分が理解しやすい単語に置き換えました。
図を作るために使っているソフトは今日もExcelです。Adobeillustratorとフォトプラン、全然セールにならない。でもこのままExcelの使い方ばっかり上手くなっても仕方ないのでは…。うう、やはり買うしかないのか。
(1)近接
関連のある情報をまとめて物理的に近くに配置する事です。関連あるもの、ないものがはっきりしてパッと見てわかりやすくなります。
上の図で言うと「近接」というタイトルと「近接の説明」は近くに配置してあります。文字を囲っている上下の四角い枠も間に余白を入れずにぴったりくっつけてあります。
逆に「近接」と「整列」は間に余白を入れて離してあります。パッとみて「近接の下にあるのが近接の説明書きだよ」という事がわかりやすくなっている…はず、です!
(2)整列
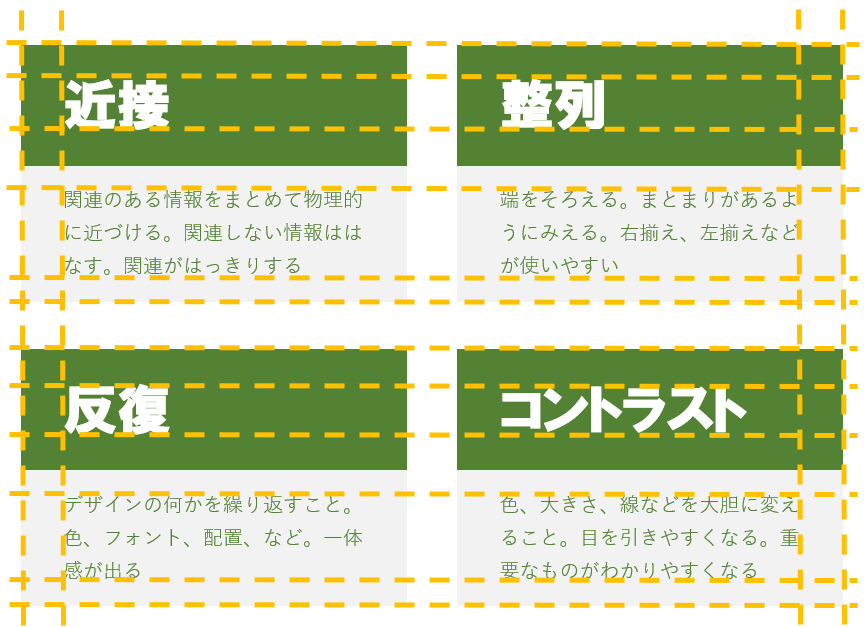
文字や図形や写真、イラストなんかの端っこをそろえることです。私が作った図で言うと…

こんな感じですね。端をそろえた部分をオレンジの点線で表してみました。実際にはこのオレンジの線は見えていないですが、見た人は心の中でこの線を感じているのだそうです。安定感が出る感じですね。
散らかった部屋のどこに何があるかわからないように、レイアウトも散らかっていると何がどこにあるか分からない。整列しているとわかりやすく見える、という事だと思います。
整列させてからあえて一部分だけ崩すのもありだそうです。人生もデザインもメリハリが大事っていうことですね。
(3)反復
デザインの何か、色、フォント、配置、罫線、配置…など何かを繰り返す事です。反復させることで一貫性が出て、全体にまとまり感が出るそうです。
上の図では、フォント、色、箱の形、位置、などを繰り返してみました。反復はわりと自然にみんなやってると思うのですが(上のような説明図で箱ごとに全部違うフォント使う人ってあまりいない気がする…)初心者は「反復を意識的に使う」事が重要なんだそうです。
(4)コントラスト
色、大きさ、線の太さなどを大胆に変える事です。重要なものが分かりやすくなり、目を引きやすくなり、面白味が出るそうです。バナー広告やサムネイル作成者にとって「目を引く」は大事な要素!

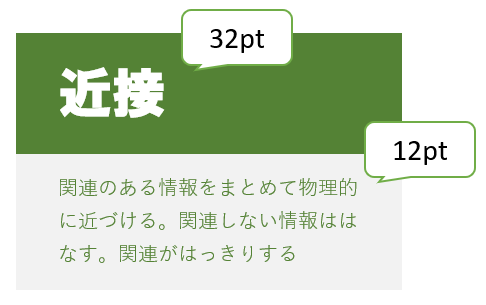
作成した図でいうと、タイトルと説明書きはフォントを大きく変えています。
タイトルは32pt。そして太字。
説明書きは12pt。そしてノーマルの太さ。
フォントサイズは倍以上にしました。(ちょっと大きくし過ぎたか…?)タイトルは濃い緑を下に敷いて文字は白抜き。色でも説明書きと差をつけています。
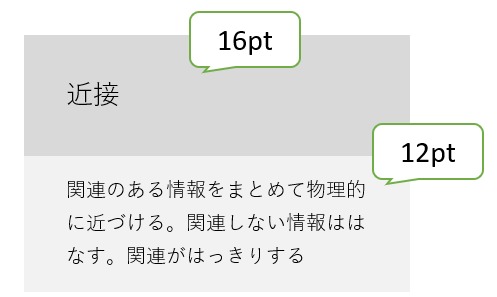
コントラストは勇気を出して大胆に変えるのが重要なんだそうです。試しにあまり大胆に変えてないバージョンを作ってみました。

ぼやーっとして冴えない感じですね。
実際の本にはもっと丁寧に色々書いてあるので、デザインの基礎学習をしたいという方には読んでみることをお勧めします。(そしてあの微妙な直訳文章のもやっと感も共有してほしい…)
ではでは!



