こんにちは、あきよんです。
4月の予定にい沿って、バナー制作の学習を進めています。4月の予定はイラストレーターの基礎学習と、バナートレース(&模写)です。
基礎は専門学校講師のイラレさん / iraresan動画視聴でやってます。朝ごはん食べてる時とか気が向いたときに、気になった動画をパラパラ見て時間がある時に一緒にイラストレーターを操作して実技、という感じです。イラレさんの動画はすっごくわかりやすくて、おすすめです。
バナートレースも始めました。
バナートレースはリベ大スキルアップ講座で薦められていたのでやることにしたんですが、1つ問題がありました。

バナートレースってどうやってやるの?
リベ大のスキルアップ講座には「バナートレースをやった方がよい」という事は言っていても、やり方までは詳しく説明してなかったのです。
そんなわけで調べました。
色々調べましたが個人的に良かった!と思ったサイトはこちらです。
新人デザイナー育成 バナートレース100本への道①【1本目~10本目】
UI/UXデザイナーがトレース100本ノックをやってみた(バナー/アプリ)│にっこりWebデザイン
両方とも企業でデザイナーとして働いている方のものです。新人研修の一環?みたいな感じですね。こういう記録を残してくれるって、独学でデザイン学ぼうとしている人間にはとてもありたがいです。
記事がとても役に立ったので、「私も独学でデザインを学ぼうとしている方向け」にバナートレースのやり方を残しておこうと思います。
バナートレース(模写)とは?
お手本になるバナーをなるべくそっくりにうつす事、です。
私、最初はバナートレースとバナー模写って同じものだと思ってたんですが、違うものでした。
| バナートレース | お手本になるバナーを背景において、そっくりそのまま上からなぞって作っていくこと |
| バナー模写 | お手本になるバナーを横に置いて、目で見ながら同じように合わせていくこと |
バナートレースの方が楽で、バナー模写の方が難易度が高くなります。
バナートレースの目的
バナートレースの目的は2つ。
・上手い人のデザイン技術を吸収する事
・イラストレーターの操作に慣れる事
です。
ちなみにまだ6本目の途中なんですが、それでもかなり役立つことを実感してます。
私はイラレの基礎学習を数時間しかやっていない雑魚なので、あの操作もこの操作もわからないって事ばかりです。その都度調べてやってますが、本当に勉強になります。
ルール
最初から難しいものをやろうとすると挫折するなーと思ったので、最初はサイズが小さめの簡単そうなものから、トレースで始める事にしました。
徐々にレベルアップさせていく感じです。
| 1~10 | 文字や模様のみのバナーをトレース。小さい簡単そうなものから初めて、徐々に難易度を上げていく |
| 11~20 | 上記をバナー模写でやる |
| 21~30 | 写真やイラストなどがついている難易度高そうなバナーをトレース |
| 31~40 | 上記をバナー模写でやる |
本数を40本にしたのはUI/UXデザイナーがトレース100本ノックをやってみた(バナー/アプリ)│にっこりWebデザインさんの記事に
正直、100本もトレースしなくていいかも
肌感ですが、この目的はトレース30~40本目あたりである程度達成した感じがあり
とあったからです。あとバナートレースは4月いっぱいをめどに終わらせる予定なので、期間的にこのあたりが限界だろうなというのもあります。
ただ「にっこりwebデザイン」さんと違って私はガチの素人なので、実際にやってみて「もっとやった方がいいかも」と思ったら、追加するかもしれません。
バナーは、バナーをまとめてあるサイトなどで探します。
素材は実際のバナー作成を見据えて、商用フリーの素材を使用。
ロゴは作成せず模写予定のバナーのロゴをコピーして使用します。これは「ロゴ使って欲しいという依頼」では「ロゴ素材がクライアントから提供されるんじゃないかな?」という想定です。
模様などイラレで作れそうなものは、イラレの練習を兼ねてなるべく作成。
フォント、色味、なるべく似せるようを目指しますが、完璧は目指しません。(というか、本物と同じフォントや素材は見つけられないのでできないと思います)。
目的は「よいデザインを吸収すること」「イラレの操作に慣れる事」なので、目的を見失って迷走しないように注意です。
「にっこりwebデザイン」は制限時間を設けてらっしゃいましたが、私はイラレに慣れていない初心者なので、制限時間は設けないことにしました。ゆっくりでも確実に!です。
やり方
バナーは
・ Pinterest
・BANNER LIBRARY
・バナー広場
・Bannnner.com
でこれは!と思うものを探します。
バナーで使われているのと、出来るだけ似たフォントと素材を探します。
あちこちにある有料フォント、無料フォントまで含めて探すと膨大すぎて探すのが大変&時間がかかりすぎるので、AdobeFontsを使う事にしました。
バナー制作を副業にするとなると、フォントを商用利用する事になります。ネットにもかわいい無料フォントは沢山落ちてますが、商用利用可いちいち確認するのは大変だし探すのも手間です。
有料フォントは結構なお値段なので、副業レベルで手を出すのには高級品過ぎです。
AdobeFontsはAdobe製品のサブスクを使っている限り無料で使えて、商用利用可です。コスパや時間を考えると多分実際のバナー制作でもAdobeFontsを使う事になるでしょう。なので、練習段階のバナートレースからAdobeフォントに絞って作ることにしました。
※フォントのライセンスは、一通り読んでみました。
アルファベット系フォントの探し方
アルファベット系のフォントだと、AdobeFontsが画像を読み込んで探してくれる機能があります。
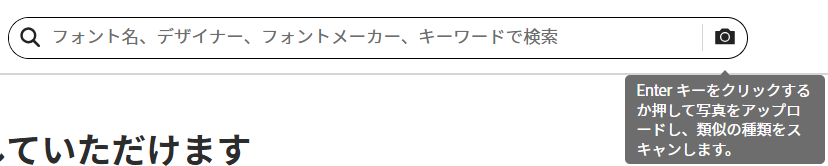
AdobeFontsのサイトの上部のカメラマークをクリックすると、

書類をアップロードする画面になるので、アップロードします。

文字列を探して選択してくれます。複数文字列があって、違う文字列を選びたい場合は自分で選びなおします。

右側にある「次のステップ」をクリック。

文字列を確認したら、「次のステップ」をクリック。

検索結果が表示されます。この中から自分で見て納得できるフォントがあればアクティベート(「フォントを追加」クリック)すると、イラレで使えるようになります。
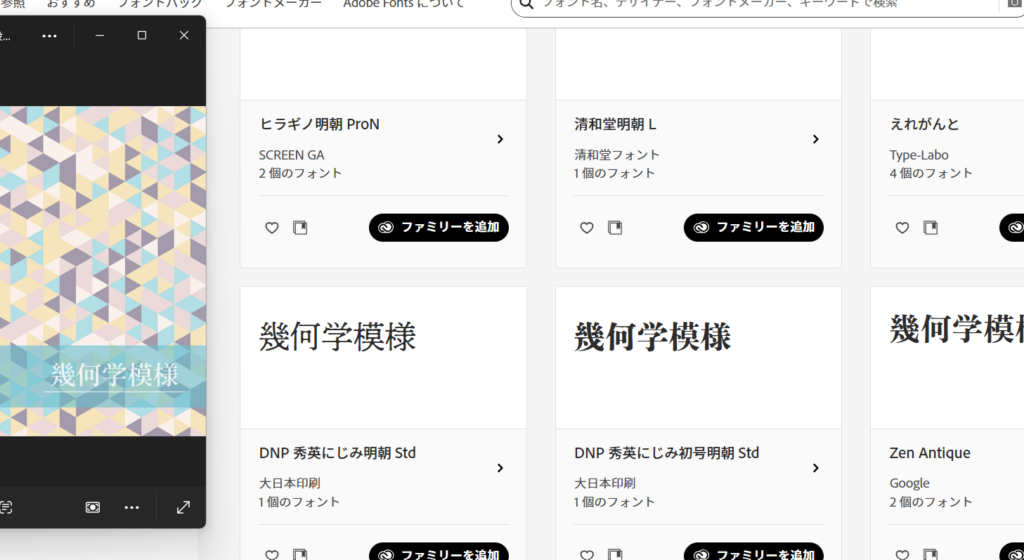
日本語フォントの探し方
日本語フォントもアルファベットと同じように探せるかなー?と思ったのですが、出来ませんでした。

文字列検出してくれません。なので、根性で探します。

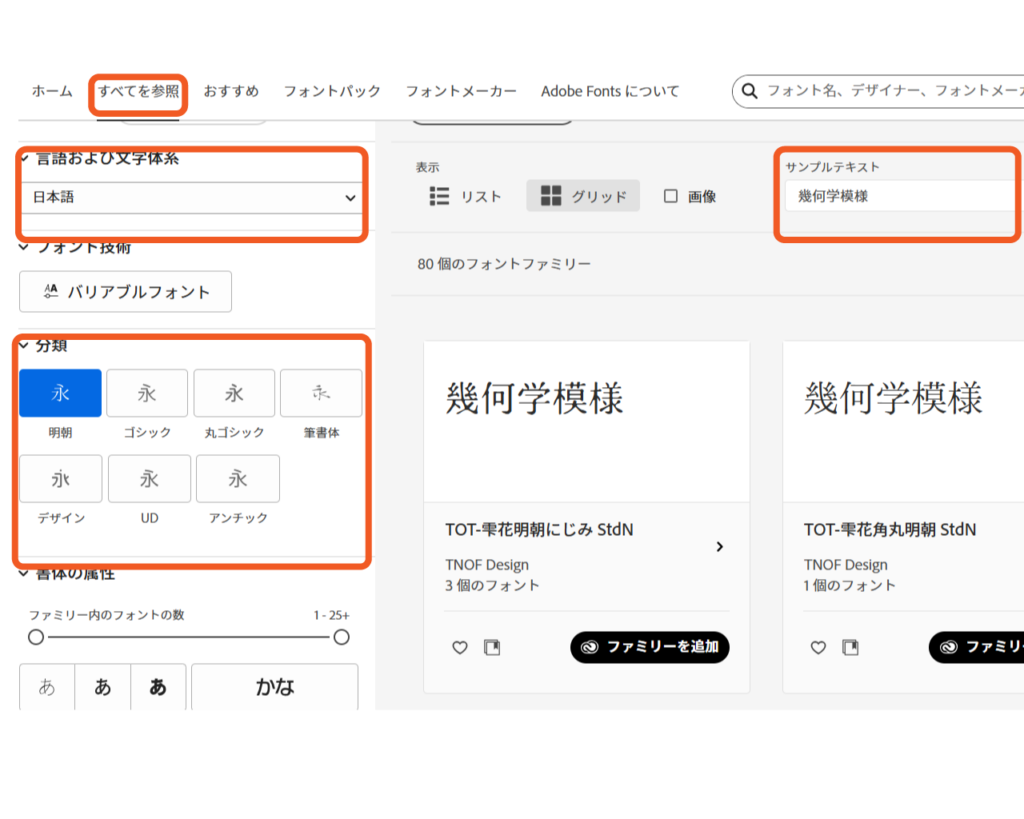
AdobeFontsのサイトの上部の「すべてを参照」をクリック。「言語及び文字体系」を日本語に設定。分類で絞り込めそうなら、明朝、ゴシックなどを絞り込みます。「サンプルテキスト」欄にバナーに入っているのと同じ文字を入力します。
Adobefontの一覧が出てくるので、あとはひたすらバナーと似ているフォントを探していきます。

バナーを横に置いて探すと、やりやすいです。
明朝出てくるフォントは80個なので、そんなに無謀な数ではないはず…!納得できるフォントがあればアクティベート(フォントを追加)すると、イラレで使えるようになります。
無料素材サイトを使います。
複数の素材サイトから素材を横断検索してくれるサイトです。商用利用可に絞って検索かけられます。各素材の利用規約は素材サイトごとに違うので、確認してから使うのが無難。人物写真はモデルの許可がとれているのか(モデルリリース)調べてもよくわからなかったので、使わない方が無難そうです。
日本人の写真素材を探すのに便利なサイト。無料でも広告を見れば1日の枚数制限はありますがダウンロードできます。モデルさんの許可を撮っているかが記載されているので、安心です。お仲間にイラストACというサイトもあります。
Adobeの素材サイトです。無料素材もかなりあります。商用利用可の写真を絞り込みして検索可能です。モデルさんの許可ををとらないと掲載できないサイトなので、肖像権関連も安心。無料だと数が少なく画質もそれなりらしいんですが、少ないと言っても90万点もあります。画質も小さなバナーに使うなら全く問題なさそうなレベルです。
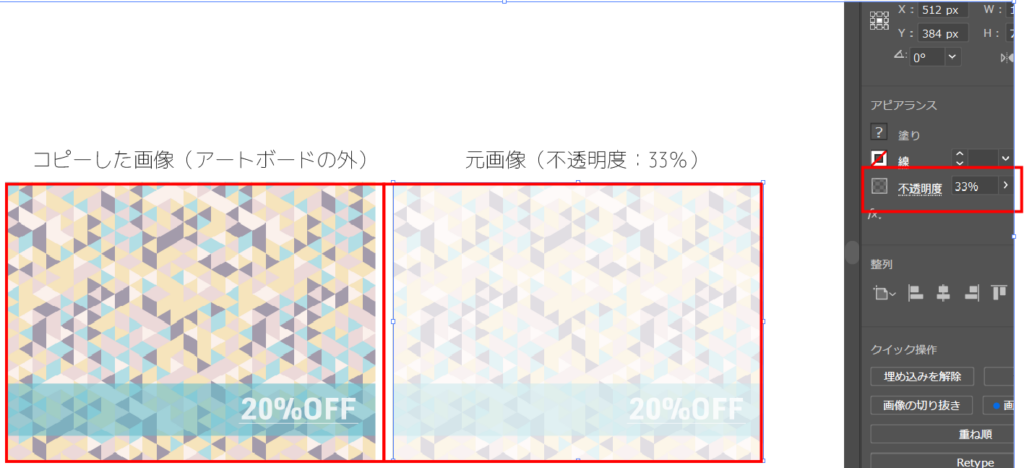
トレース予定の素材をPCにダウンロード。イラレで開いて画像をコピーしてアートボードの外に置きます。元画像は不透明度を30~50%ぐらいに設定。

2つとも画像をロックして、元画像の上でトレースしていきます。
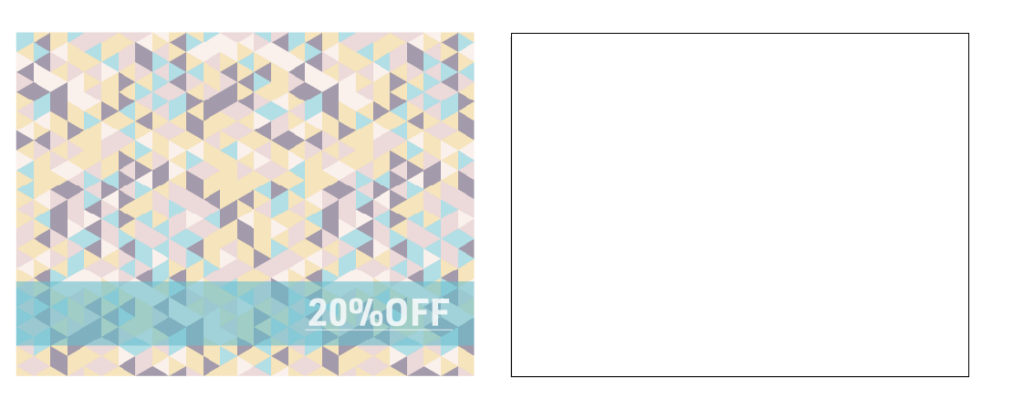
バナー模写の場合は、元画像をずらして横に置いてロックします。

白紙を画像を見ながら目で見て模写していきます。
まとめ
私がやっているバナートレース&模写はこんな感じです。今6枚目のトレースの最中で、かなり苦戦中です。この苦戦を乗り越えれば技術やセンスが身につくはず…!と思ってやってます。
独学でwebデザインを学ぶ方の参考になれば嬉しいです。



