こんばんは、完全初心者からバナー制作を勉強中のあきよんです。今、バナートレースを通じて、illustratorの練習中です。その中で調べたり実践したりするのに苦労した小技を記事にしてまとめていこうと思っています。
技とは言えないぐらいの基本操作はこちらにまとめてあります。

今回作るのはカラーのドット背景です。色々な方法があると思いますが、初心者の私が理解できた簡単な方法でやっていきたいとと思います。
環境は、Adobeillustratorバージョン 29.4。Windows11です。macだと違うかもしれません。
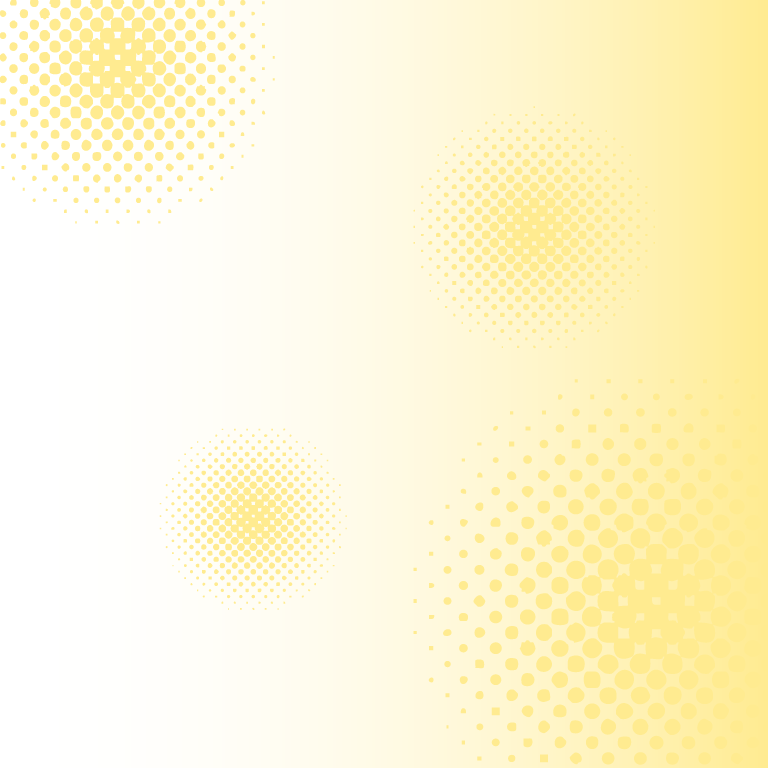
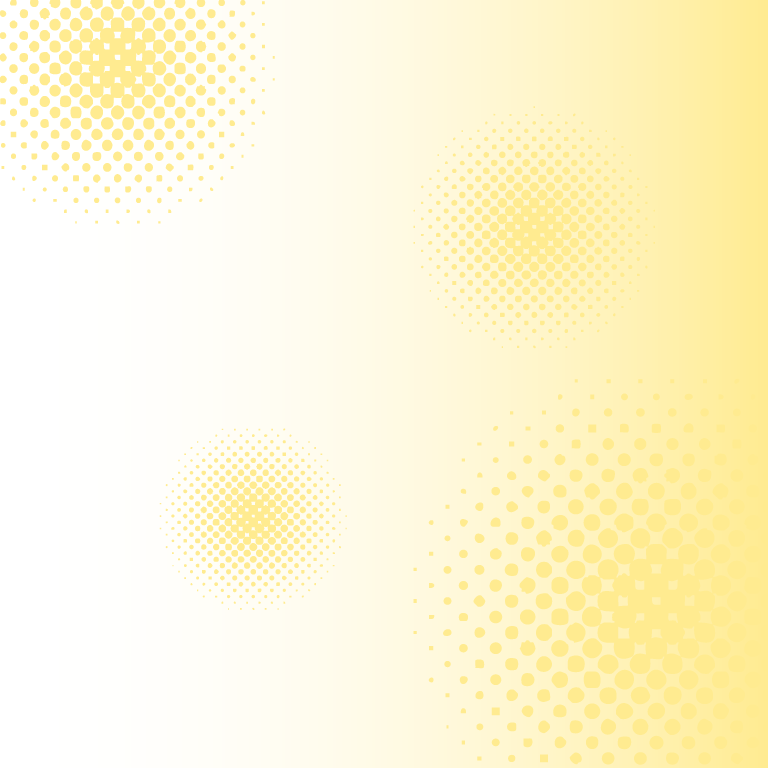
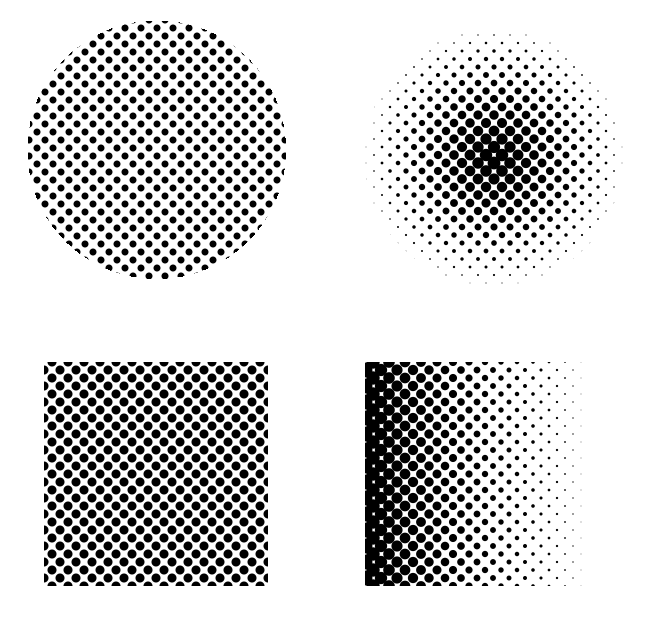
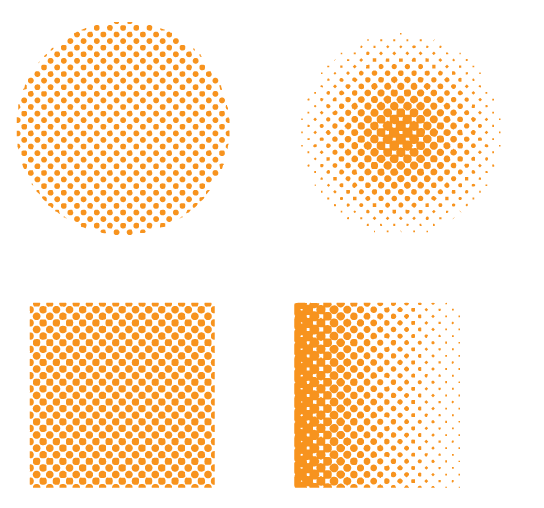
【完成イメージ】

オブジェクトを作成する
まず、最終的にドットにする予定のオブジェクトを作成します。丸でも四角でも大丈夫です。
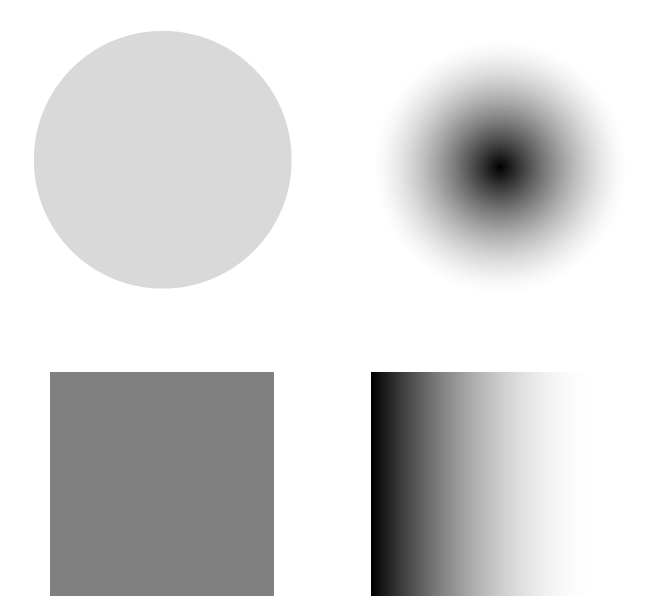
色はグレーを使います。グレー系のグラデーションでも大丈夫です。今回は4種類作ってみました。
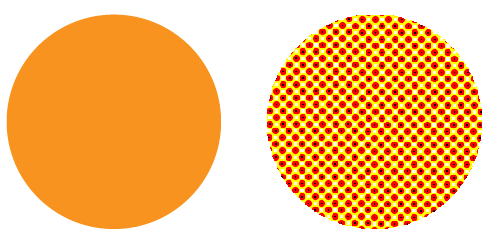
カラーを使うと違う感じのドットになります。真っ黒はドットになりません。

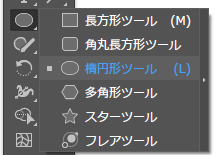
「楕円形ツール」から、丸を描きます。(shiftを押しながら描くと正円になります)。

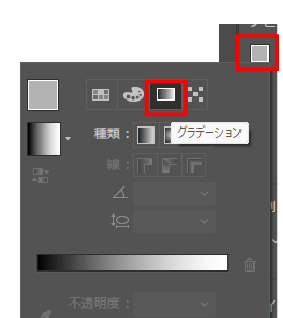
「塗り」から「グラデーション」をクリックします。

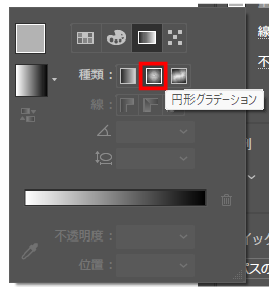
「円形グラデーション」をクリックします。

こういう感じのグラデになります。

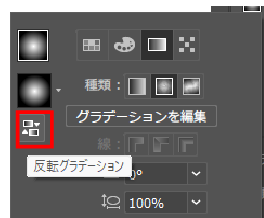
「反転グラデーション」をクリックします。

中心が濃いグラデーションに変わります。

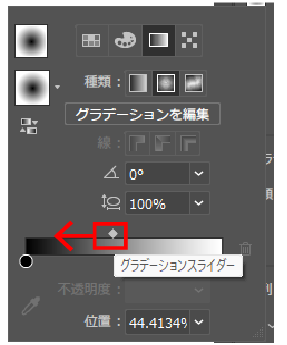
「◆」の形の「グラデーションスライダー」を動かすと…

左側の白いグラデの部分が大きくなります

白黒のドットを作る
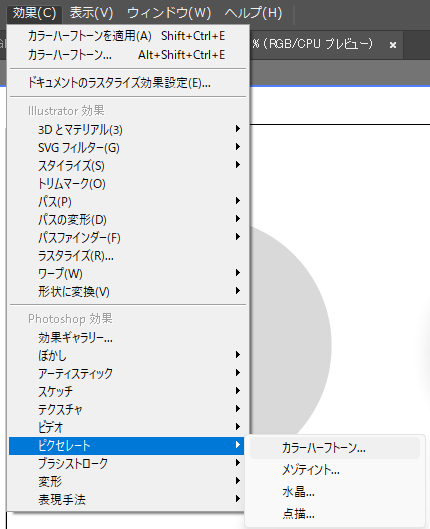
オブジェクトを選択して「効果」→「ピクセレート」→「カラーハーフトーン」を選びます。

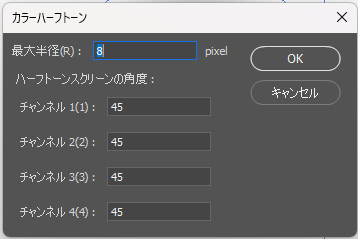
最大半径はお好きに選びます。チャネル1~4はすべて45度にして「OK」をクリックします。

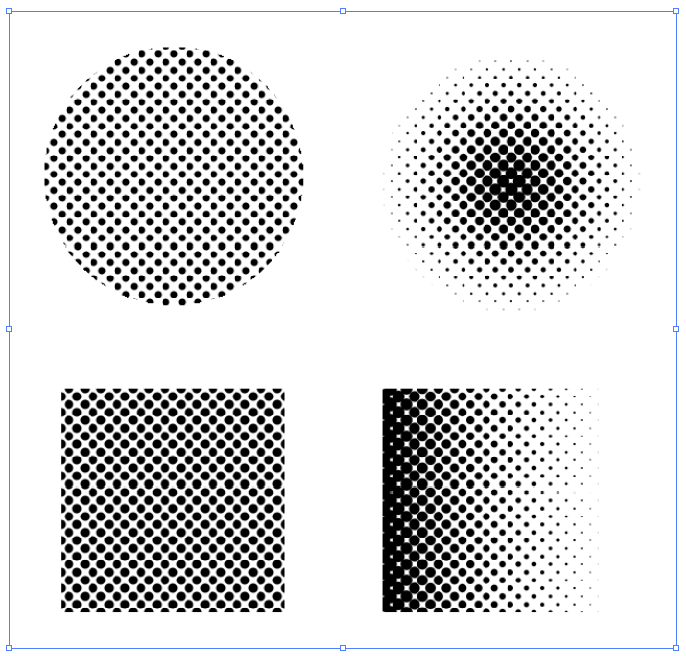
ドットができました。濃い色ほど大きいドットに、薄り色ほど小さいドットになります。

「カラーハーフトーン」とは、色の濃淡をドットに変換する機能です。カラフルな印刷物やグレーな印刷物をよく見ると網点になっているあれです。グレーのものは黒い点の大きさで濃淡を表します。カラーのものは、シアン、イエロー、マゼンダ、ブラックの4分解してドット化します。
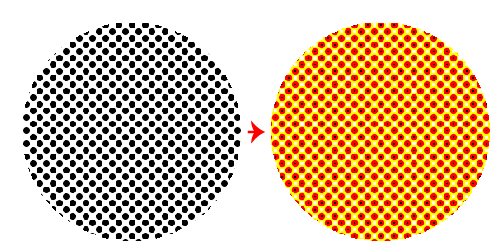
元々カラーのものを「カラーハーフトーン」にすると、こんな感じ▼で思惑と違うものが出来上がります。

色を付ける
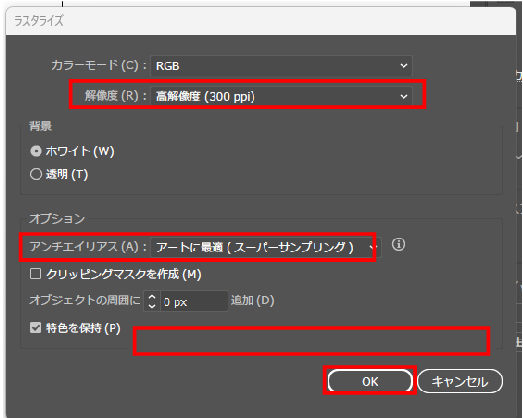
オブジェクトを選択し、「オブジェクト」→「ラタライズ」をクリックします。

私の場合、「ラタライズの設定」を「解像度:高画質」「アンチエイリアス:アート」に最適にするとうまく行く感じです。他の設定でもできるかもしれません。

「ラタライズ」ができました。

「ラタライズ」とは、ベクターデータをラスターデータに変換する作業です。ラスターとベクターの違いはこのイラレさんが動画がすごくわかりやすかったので、おすすめです。
専門学校講師のイラレさん / iraresan:【イラストレーター初心者講座】フォトショップとの違いは何?
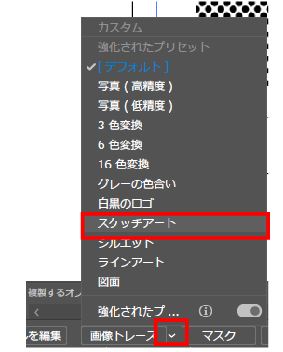
「コントロールバー」の「画像トレース」の「∨」から「スケッチアート」を選択します。(私はこの設定でやるとうまくいく気がしますが、ほかの設定でもよいかもしれません)

確認メッセージが出てくるので「OK」をクリックします。

「トレース結果」が出てきたら「拡張」をクリックします。

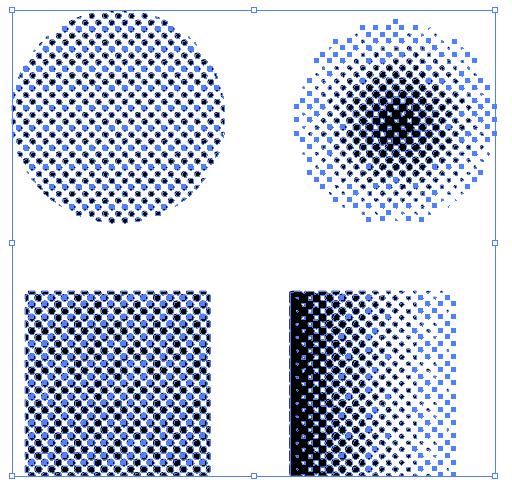
「画像のトレース」が終わりました。

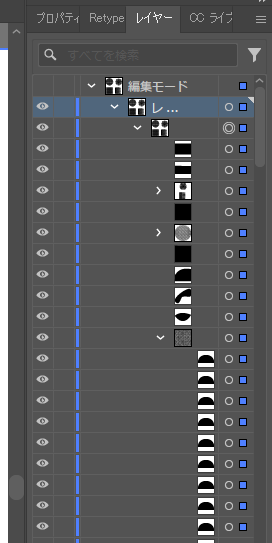
レイヤーを確認すると、すごい数のオブジェクトができたことがわかります。(理由はわからないのですが、このレイヤーの一番下に大きな白いオブジェクトができることがあります。それができたら削除しておきます)

「塗り」から好きな色を塗れば完成です。

「画像のトレース」とは、「ラスターデータ」を「ベクターデータ」に変換する作業です。要は「ラタライズ」の逆です。
なぜ一度ラスターにしてからベクターに戻すか、というと…、カラーハーフトーン化したオブジェクトにそのまま塗りで色を付けると、塗った色がハーフトーン化されてしまうからです。

ちなみにラスターにしたままだと「塗り」で色が付けられません。
おまけ:加工する
画像のトレースをした後のオブジェクトはグループ化されているので…

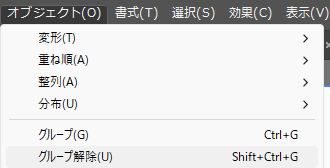
「オブジェクト」から「グループ解除」をしてあげると加工しやすくなります。

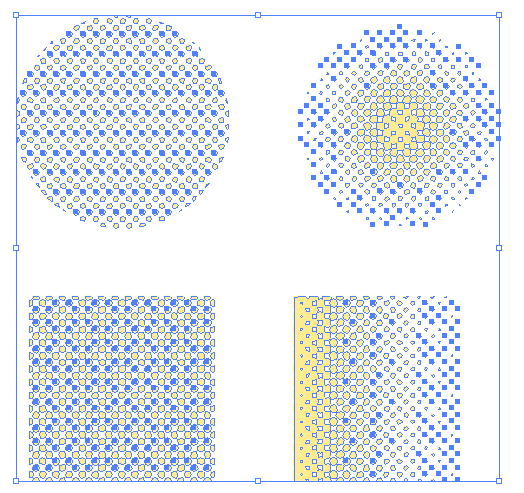
グラデを重ねたり、増やしたり、大きくしたり小さくしたりして加工してみました!