こんばんは、あきよんです。
バナー模写をやりつつイラレの小技を収集してます。覚えた技を忘れないように記事に残してます。今日は立体文字の作り方です。

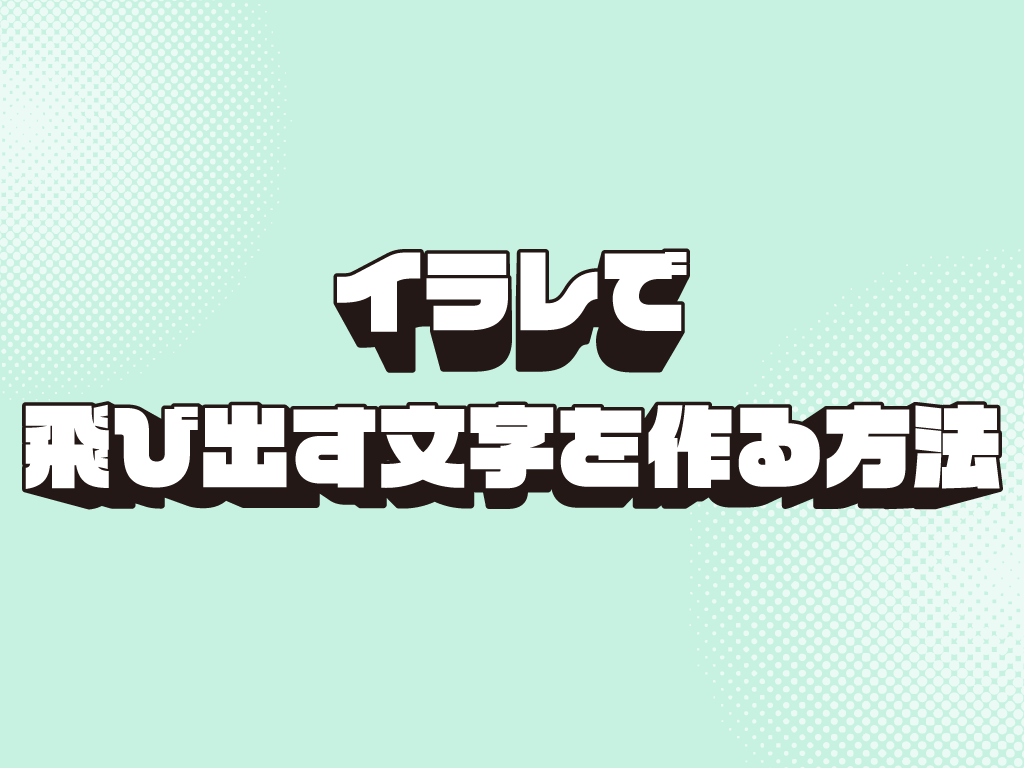
完成イメージです。

いくつか方法あるのですが、今回は「ブレンド」を使う方法にしてみました。
「ブレンドって何?」という話ですが、Adobe公式によると
オブジェクトをブレンドすると、2 つのオブジェクト間に形状を作成して、均等に分布させることができます。
というものです。
これだけだと「?」って感じですよね。例えばこの二つのオブジェクトをブレンドすると…。

こんな感じになります。

二つのオブジェクトの間を、色や形を混ぜ合わせつつ、繋げてくれるツールという感じですね。
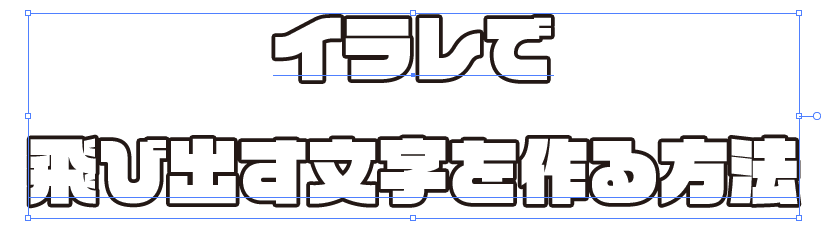
1.メインの文字を書く

「文字ツール」で立体にしたい文字を書きます。太い文字の方が見栄えが良いと思います。
文字のアピアランスから必要に応じで縁取りをしたりして、装飾します。

今回は塗りを白に、縁取りを茶色にしてみました。アピアランスの設定は▼な感じです。

縁取りがツンツンしないように「線」をクリックして「角の形状」を丸くしてあります。

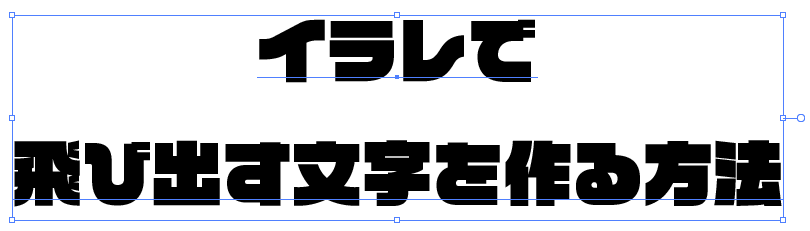
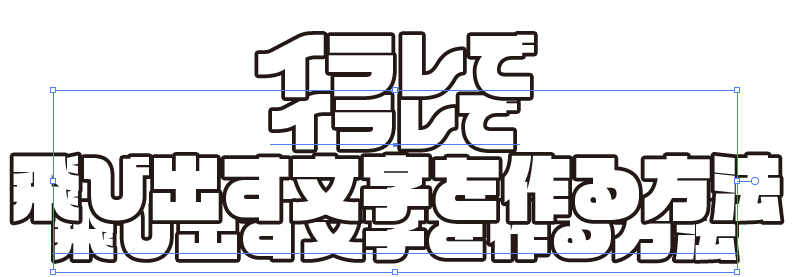
2.立体化用の文字を作ります
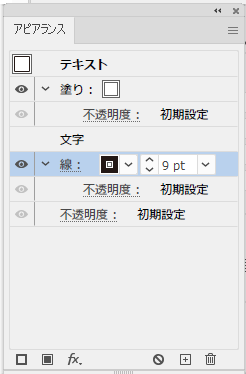
文字をコピーして増やします。(Windowsの場合、ALTキーを押しながらドラッグすると増えます)

増やした文字を小さくします。

増やして小さくした文字を背面に移します。

3.ブレンドツールを使います
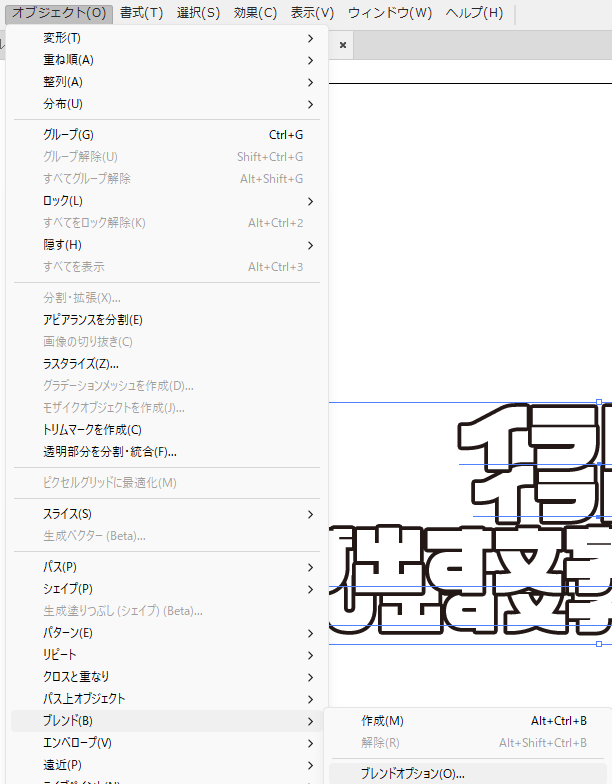
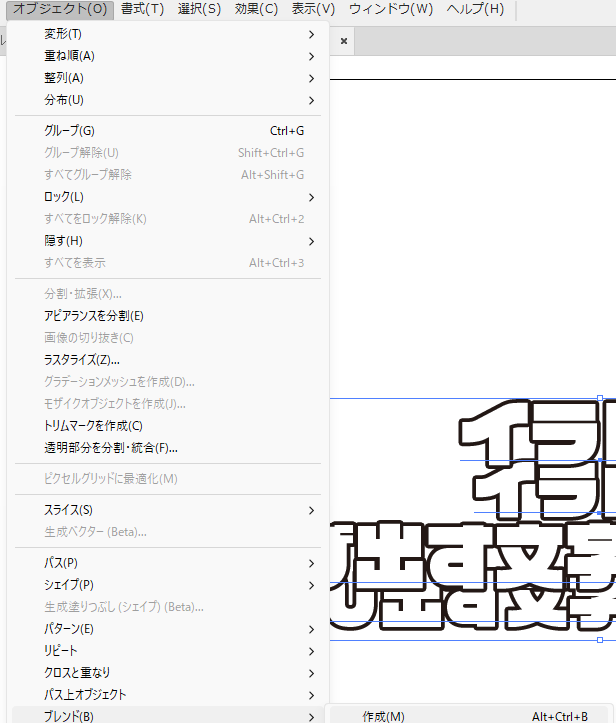
「オブジェクト」→「ブレント」→「ブレンドのオプション」でオプションを開きます。

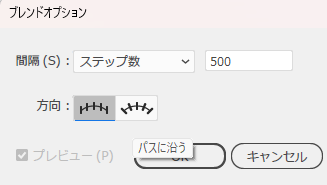
「間隔:ステップ数:500」(数字は任意です。多いほど滑らか)「方向:パスに沿う」に設定して「OK」します。

両方文字を選んだ状態で「オブジェクト」→「ブレンド」→「作成」

完成です!

おまけ
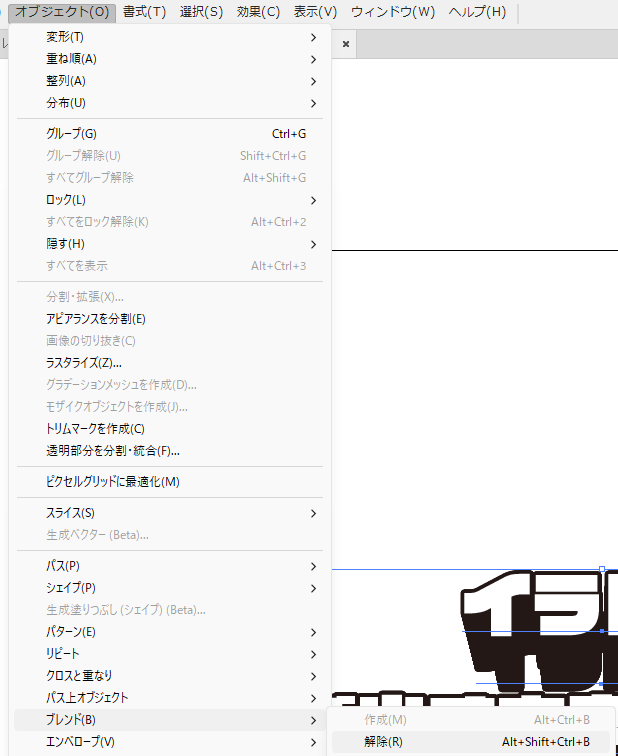
一度かけたブレンドが気に入らない場合は、「オブジェクト」→「ブレンド」→「解除」から解除できます。

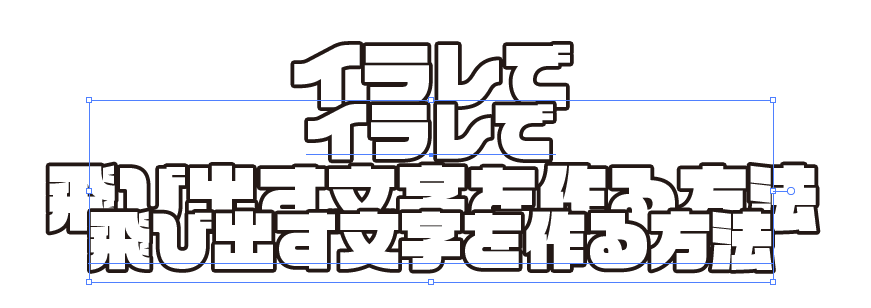
下側の小さい文字を移動して、立体効果の雰囲気を変えることもできます。

また小ネタがあったら残していきます!