こんばんは、あきよんです。今回はillustratorで切手風フレームを作る方法のメモを残しておきたいと思います。
1.完成イメージ

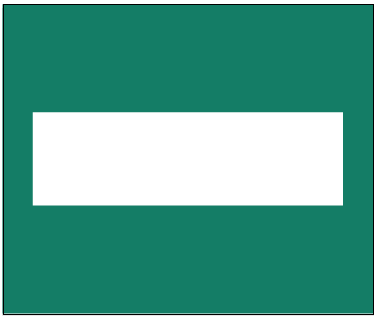
2.四角を作成

背景を作って、その上に四角を作ります。両方ともロックしておきます。

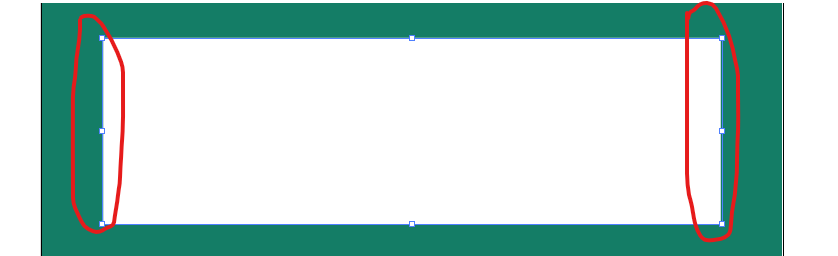
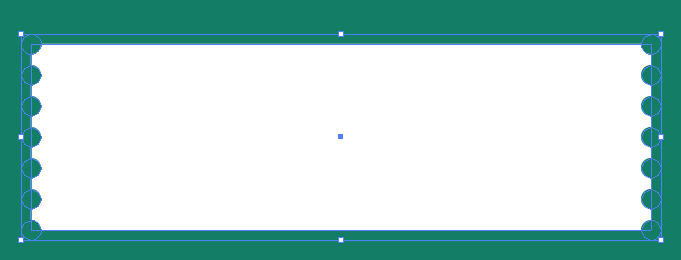
3.両端に背景色と同じ色で線を引く

四角の両端に背景色と同じ色で線を引きます。見えづらいですが赤でくくった部分です。
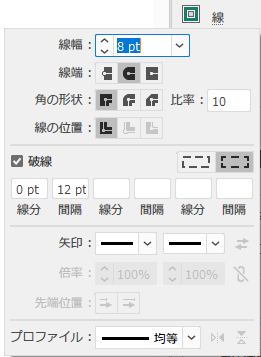
4.「線」の設定をします。

線幅を太めに調整。今回は8ptにしました。画面を見つつ任意で調整してください。線端:丸。破線にして線分0pt。間隔は12ptにしてますが、画面をみて任意で調整します。
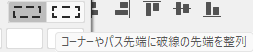
破線の横の四角い所は「コーナーやパス尖端に破線の先端を整列」に今回はしています。


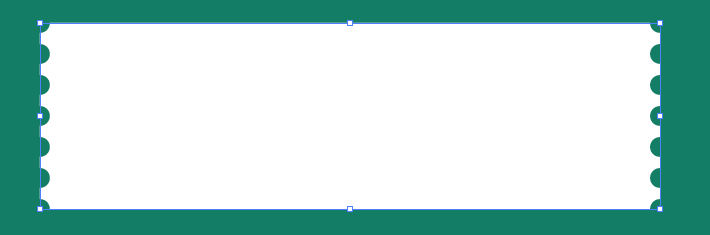
この時点でこんな感じです。「間隔」と「太さ」を調整すると色々イメージが変わります。
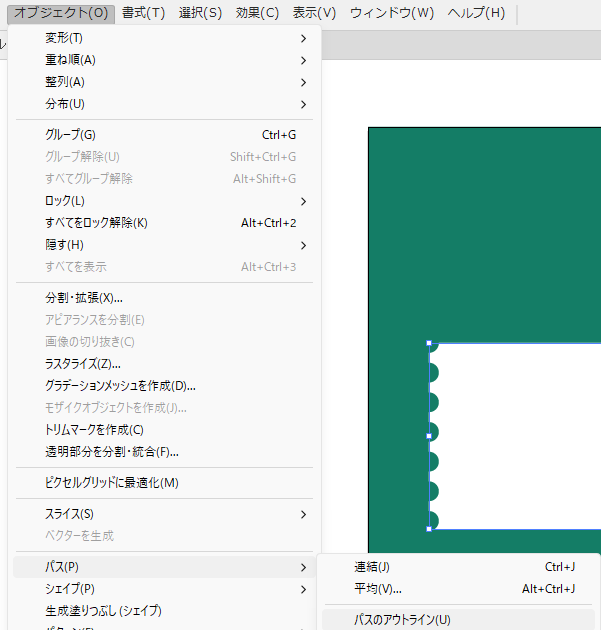
5.線を「アウトライン化」

両端の線を選択→「オブジェクト」や「パス」や「パスのアウトラン」で両端の線を2本とも「アウトライン化」します。私このあたり苦労したのですが、線は「アウトライン化」しないとこの後のパスファインダーが使えないので、アウトライン化しましょう!
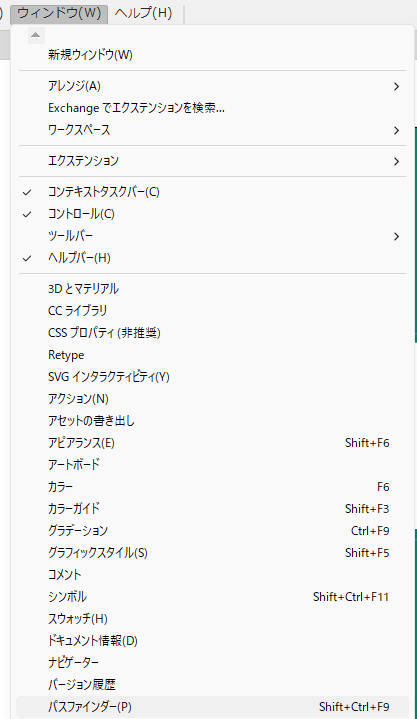
6.パスファインダーで「前面オブジェクトで型抜き」

「ウインドウ」から「パスファインダー」を出します。
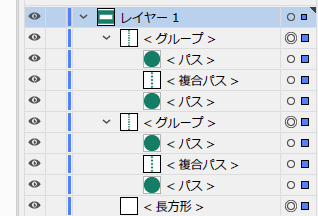
「白い長方形」と「線」の3つを選びます。

「線」は「長方形」より前面に出しておきます。2つのグループがアウトライン化された線です。

「パスファインダー」の「前面オブジェクトで型抜き」を実施します。

7.完成しました!

文字入れをすれば完成です。1つのパスになっているので背景色を変えたり、ドロップシャドウをつけたり自由に設定できます!

いかがでしたか?